Webfonts
In Zeta Producer stehen Ihnen viele Google Fonts im Layout-Designer oder im Editor zur Verfügung.
Hinweis: Wenn Sie in Ihrem Projekt bereits sehr viele unterschiedliche Webfonts verwenden, kann das zu einem stark verlangsamten Laden der Webseite führen. Es ist daher empfehlenswert, maximal 2 oder 3 Webfonts in einem Projekt zu verwenden.
Hinweis zum Datenschutz
In Zeta Producer werden ausgewählte Google Fonts automatisch lokal gespeichert und von Ihrem eigenen Webserver bereitgestellt. Dadurch wird die Verwendung von Google Fonts in Übereinstimmung mit der Datenschutz-Grundverordnung (DSGVO) gewährleistet und erfordert keine zusätzliche Zustimmung, z.B. durch einen Cookie-Consent.
Auswahl über Layout-Designer
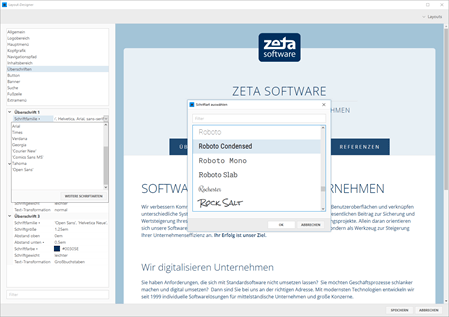
- Öffnen Sie den Layout-Designer und klicken im gewünschten Bereich auf das Feld "Schriftfamilie".
- Klicken Sie nun auf das rechte Pfeil-Symbol, damit die Liste der Schriftfamilien angezeigt wird.
- Über den Button "Weitere Schriftarten" öffnen Sie die Ansicht der Webfont-Auswahl.
- Wählen Sie nun die gewünschte Webfont aus und klicken anschließend auf "OK".
- Nach Klick auf "Speichern" wird die Webfont für den ausgewählten Bereich übernommen.
Auswahl über Text-Editor
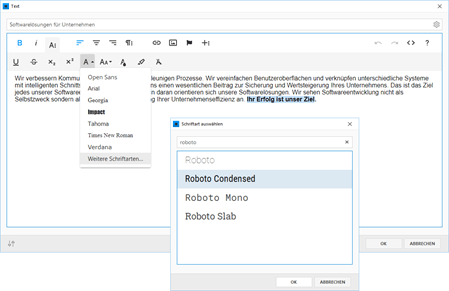
- Öffnen Sie das Widget zum Bearbeiten.
- Markieren Sie den Text, den Sie mit einer Webfont formatieren möchten.
- Klicken Sie in der Tool-Leiste nun auf "Weitere Textformate | Schriftart | Weitere Schriftarten".
- Wählen Sie nun die gewünschte Webfont aus und bestätigen anschließend alle Fenster mit "OK".
- Der markierte Text wird nun mit der ausgewählten Webfont formatiert angezeigt.
Hinweis: Wird die Webfont im Projekt noch nicht verwendet, wird diese evtl. erst nach dem Erstellen der Seite (Strg+F6) in der Vorschau angezeigt.