Automatischer Dunkelmodus
Ist in den Projekt-Einstellungen die Funktion "Automatischer Dunkelmodus für veröffentlichte Website" und auf dem Betriebssystem des Website-Besuchers ein dunkles Design (Dark Mode) aktiv, wird die Website ebenfalls in einem dunklen Design dargestellt.
Der automatische Dunkelmodus (Auto Dark Mode) invertiert durch einen intelligenten Algorithmus helle Farben, erhöht den Kontrast und passt weitere Einstellungen der veröffentlichten Website an. Durch das dunkle Design sind die Inhalte der Website besonders abends besser und dazu augenschonend lesbar.
Hinweis: Die Darstellung des automatischen Dunkelmodus, kann nicht manuell angepasst werden.
Automatischen Dunkelmodus aktivieren
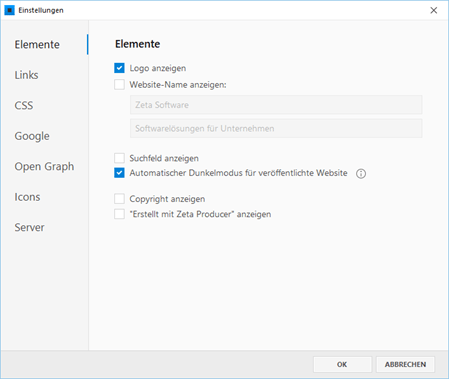
- Öffnen Sie das Programmmenü "Website | Einstellungen".
- Wechseln Sie ggf. auf die Gruppe "Elemente".
- Aktivieren Sie das Kontrollkästchen bei "Automatischer Dunkelmodus für veröffentlichte Website".
- Klicken Sie anschließend auf den Button "OK".
Automatischen Dunkelmodus testen
Der automatische Dunkelmodus ist nur für die veröffentlichte Website aktiv. In der internen und externen Vorschau wird daher das normale Design der Website angezeigt. Über die externe Vorschau im Browser können Sie den automatischen Dunkelmodus jedoch vorab testen.
- Klicken Sie auf das Programmmenü "Website | Vorschau".
Die ausgewählte Webseite wird nun in Ihrem Standard-Browser geöffnet. - Unten im Browser-Fenster wird eine Toolleiste für die Responsive-Vorschau (Desktop - Tablet - Smartphone) angezeigt.
Hier befindet sich auch die Testoption für den automatischen Dunkelmodus.
Klicken Sie nun auf "Auto Dark Mode".
Sollte kein dunkles Design angezeigt werden, ist auf Ihrem Betriebssystem der Dark Mode vermutlich nicht aktiv.
Dark Mode unter Windows aktivieren
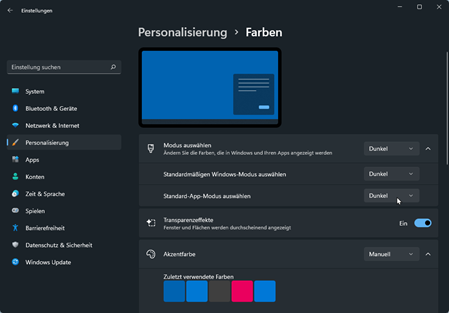
- Öffnen Sie die Windows-Einstellungen.
- Navigieren Sie zum Bereich "Personalisierung | Farben".
- Wählen Sie bei "Standard-App-Modus" die Option "Dunkel" aus.