Header (Kopfgrafik, wechselnde Bilder)
In allen responsive Layouts von Zeta Producer ist ein sog. Header vorhanden. Header sind meist großflächige Bilder, die alleinstehend oder abwechselnd dargestellt werden. Ist in einem Header mehr als ein Bild angegeben, dann wechseln die Bilder abhängig von den konfigurierten Einstellungen.
Hinweis: Nach dem Erstellen einer neuen Website ist in den meisten Projektvorlagen ein Header bereits vorhanden.
Neuen Header einfügen
1. Einfügen-Ansicht aktivieren
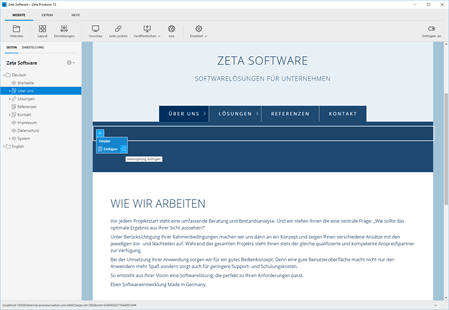
Wird auf Ihrer Seite noch kein Header angezeigt, dann müssen Sie die Einfügen-Ansicht aktivieren.
Klicken Sie dazu im Programmmenü ganz rechts auf den Button "Wireframe".
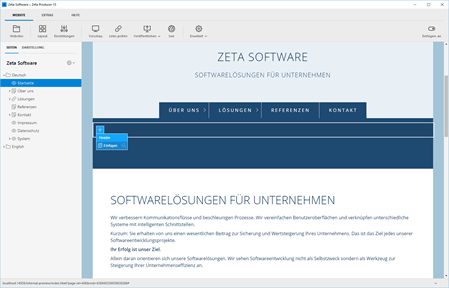
2. Plus-Button klicken / Artikel auswählen
Ist die Einfügen-Ansicht aktiviert können Sie auf den Plus-Button ![]() des Header-Bereichs klicken. Wählen Sie anschließend den Artikel "Header" aus.
des Header-Bereichs klicken. Wählen Sie anschließend den Artikel "Header" aus.
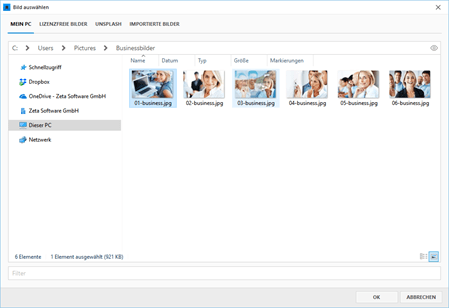
3. Bild auswählen
Sie können nun ein Bild direkt von Ihrem PC, aus unseren lizenzfreien Bildern, aus der integrierten Unsplash-Bibliothek oder aus der Bilderverwaltung von bereits importierten Bildern auswählen.
Klicken Sie nach der Auswahl auf den Button "OK".
Hinweis: Die lizenzfreien Bilder und die Unsplash-Bibliothek sind ab der Zeta Producer Business-Edition verfügbar.
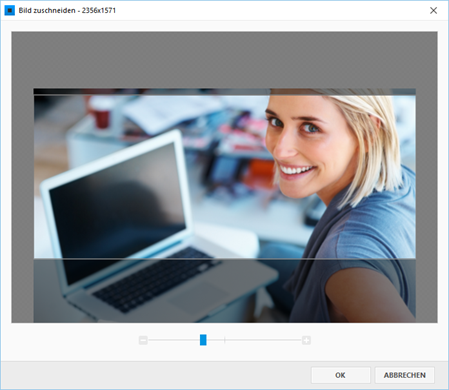
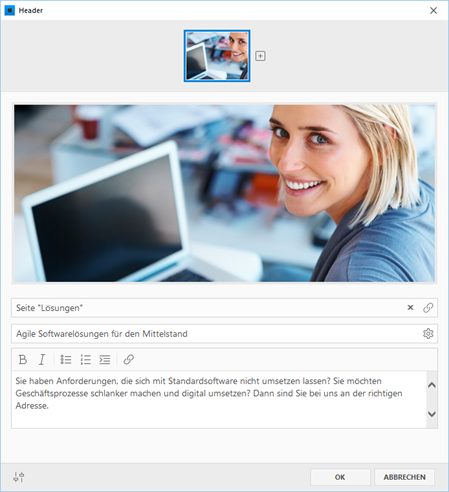
4. Bildausschnitt wählen
Das ausgewählte Bild für den Header können Sie nun optional zuschneiden bzw. einen Bildausschnitt wählen.
Klicken Sie anschließend auf den Button "OK".
Es öffnet sich der Header zum Bearbeiten.
5. Header-Optionen anpassen
Sie können nun optional eine Überschrift, einen Beschreibungstext und einen Bild-Klick-URL angeben.
Klicken Sie anschließend auf "OK".
Hinweis: Weitere Optionen des Headers sind im Abschnitt "Einstellungen anpassen" beschrieben.
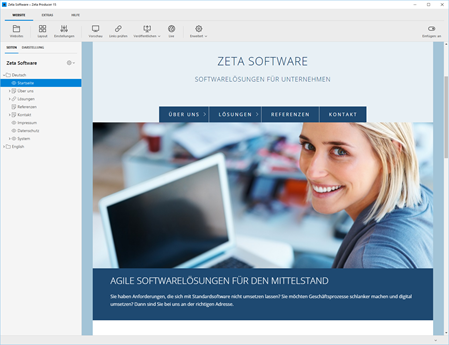
6. Ergebnis
Der eingefügte Header wird nun mit dem ausgewählten Bild auf Ihrer Webseite dargestellt.
Hinweis: Die Wireframe-Ansicht können Sie nun auch wieder deaktivieren, indem Sie im Programmmenü ganz rechts wieder auf den Button "Wireframe" klicken.
Weitere Bilder hinzufügen
Um einem Header weitere Bilder hinzuzufügen, öffnen Sie diesen durch Klick auf den Stift-Button ![]() zum Bearbeiten.
zum Bearbeiten.
In der Eingabemaske des Headers klicken Sie nun rechts neben dem Vorschaubildern auf den Plus-Button (Neu).
Gehen Sie nun weiter vor, wie im oberen Abschnitt "Neuen Header einfügen" ab Schritt 3 beschrieben.
Einstellungen anpassen
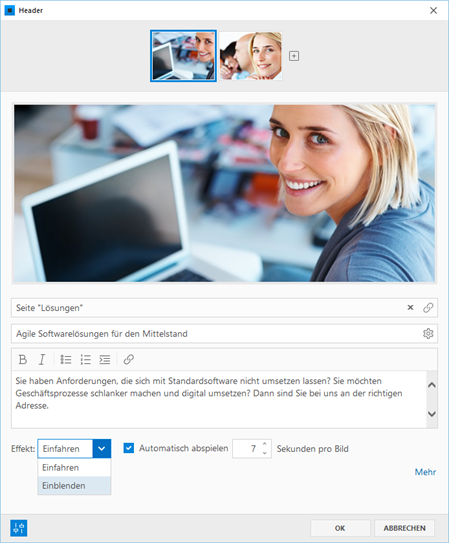
Erweiterte Einstellungen
Klicken Sie unten links auf den Regler-Icon. Es werden Ihnen nun weitere Einstellungen des Headers angezeigt:
Effekt: Hier wählen Sie den gewünschten Effekt beim Wechsel der Bilder aus.
Automatisch abspielen (Autoplay): Ist diese Option aktiv, wechseln die Header-Bilder automatisch nach einer bestimmten Zeit.
Sekunden pro Bild: Bei aktiviertem Autoplay, können Sie hier die Dauer bis zum nächsten Wechseln angeben.
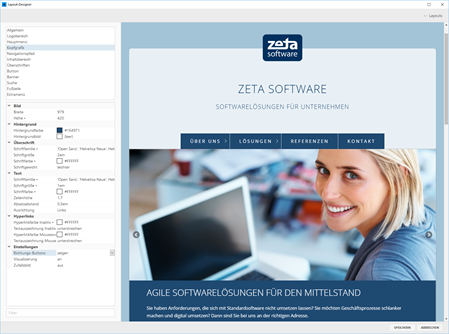
Layout Einstellungen
Weitere layoutspezifische Einstellungen für den Header können Sie im Layout-Designer anpassen.
Klicken Sie hierfür auf das Programmmenü "Website | Layout".
In der Kategorie "Kopfgrafik" (manchmal auch "Header" genannt), können Sie neben der allgemeinen Darstellung des Headers auch folgende Einstellungen anpassen:
Richtungs-Buttons: Ist mehr als ein Header Bild vorhanden, erscheinen standardmäßig bei Mouseover über den Header Pfeile zum weiter- bzw. zurückblättern. Sie können diese über die Option deaktivieren.
Visualisierung: Ist diese Option aktiviert, erscheinen bei Header mit mehreren Bildern meist unterhalb des Bildes verlinkte Punkte in der Anzahl der vorhandenen Bilder.
Zufallsbild: Bei einer größeren Anzahl von Bildern in einem Header erscheint nach Aktivierung der Option bei jedem Aufruf der Seite ein Zufallsbild.
Header auf anderen und neuen Seiten einfügen
Soll der eingefügte Header auch auf anderen und neu eingefügten Seiten Ihres Website-Projekts vorhanden sein, dann können Sie hierfür einfach Verknüpfungen, sowie die "Vorlage für neue Seiten" verwenden.