Responsive-Vorschau
In der externen Browser-Vorschau von Zeta Producer können Sie das responsive Verhalten und die Darstellung Ihrer Website auf mobilen Endgeräten (Tablet, Smartphone) testen.
1. Externe Browser-Vorschau öffnen
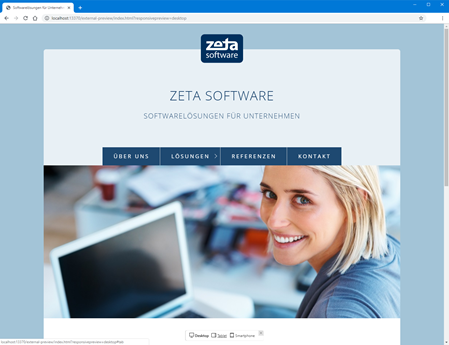
Öffnen Sie als erstes die externe Browser-Vorschau über das Programmmenü "Website | Vorschau". Ihre ausgewählte Seite öffnet sich nun in der Desktop-Ansicht in Ihrem eingestellten Standard-Browser, zum Beispiel Google Chrome.
Unten im Browser-Fenster sehen Sie auf der Seite nun die Auswahl "Desktop - Tablet - Smartphone".
2. Tablet-Ansicht auswählen
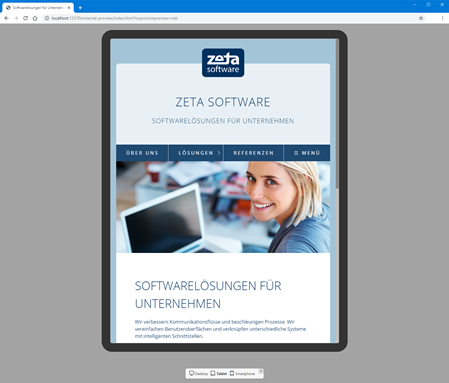
Klicken Sie nun auf die Auswahl "Tablet". Die Ansicht der Vorschau ändert sich nun zu einer Tablet-Form und Sie können die Darstellung Ihrer Seite entsprechend prüfen.
Hinweis: Ein erneuter Klick auf die Auswahl "Tablet" wechselt zwischen der Portrait- und Landscape-Ansicht.
3. Smartphone-Ansicht auswählen
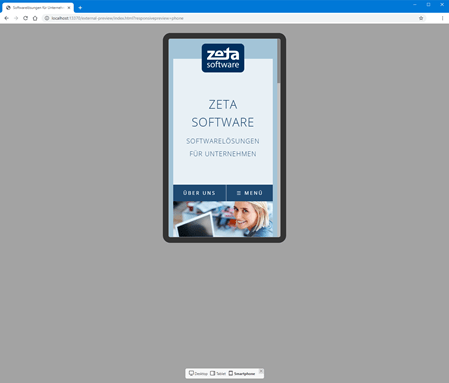
Möchten Sie prüfen, wie Ihre Website auf einem Handy aussieht, dann klicken Sie einfach auf die Auswahl "Smartphone". Die Ansicht der Vorschau ändert sich nun entsprechend.
Hinweis: Auch hier wechselt ein erneuter Klick auf die Auswahl "Smartphone" zwischen der Portrait- und Landscape-Ansicht.
Hinweis bei Verwendung der Browser-Developer-Tools
Jeder moderne Browser enthält die sog. Developer-Tools, mit deren Hilfe Sie u.a. auch die responsive Darstellung der geöffneten Seite auf Tablets oder Smartphones prüfen können.
Ist jedoch die Responsive-Vorschau von Zeta Producer in Ihrem externen Browser geöffnet, dann kann es bei der Prüfung mit Hilfe der Developer-Tools zu fehlerhaften Darstellungen kommen. Um dies zu vermeiden können Sie in der Adresszeile des Browers einfach die Parameter ?responsivepreview=desktop entfernen. Die Prüfung der responsiven Darstellung mit Hilfe der Developer-Tools funktioniert dann problemlos.