So verwenden Sie das Widget "Dateibrowser"
Mit Hilfe des Widgets "Dateibrowser" können Ordner und Dateien eines Webserver-Verzeichnisses auf einer Seite übersichtlich dargestellt werden. Durch die Ordner kann navigiert werden und beim Klick auf eine Datei wird diese direkt runtergeladen.
Webserver/PHP-Anforderungen
- Minimale Version: PHP 8.2
- Maximal getestete Version: PHP 8.4
Hinweis: Nach dem Einfügen des Widgets, können Sie prüfen, ob Ihr Webserver die Anforderungen erfüllt. Klicken Sie hierfür auf das Programmmenü "Veröffentlichen" und dann auf den Button "Serveranforderungen prüfen". Um die Website-Features prüfen zu können, muss eine funktionierende Verbindung zum Webserver via FTP vorhanden sein. Siehe auch Seite "Konfigurieren (FTP)"
Pfad zum Document-Root ermitteln
Gehen Sie auf die Seite, auf der Sie den Dateibrowser verwenden möchten. Fügen Sie dort das Widget "Quelltext" mit dem nachfolgendem PHP-Code ein.
<?php echo $_SERVER["DOCUMENT_ROOT"] ?>
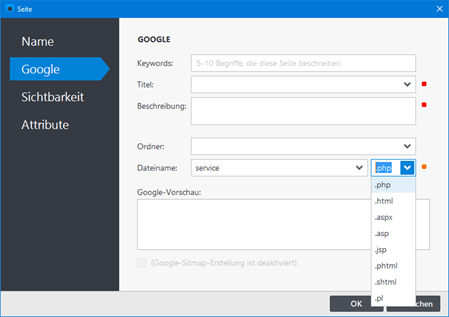
Machen Sie einen Rechtsklick auf die Seite und wählen "Bearbeiten". Wählen Sie in der Gruppe "Google" den Dateityp ".php" aus.
Veröffentlichen Sie nun die Seite auf den Webserver.
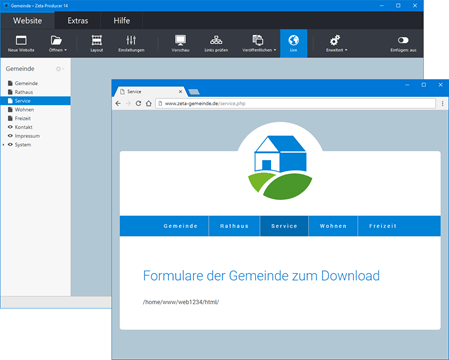
Öffnen Sie die Seite mit dem PHP-Code online im Browser, indem Sie beispielsweise auf den Button "Live" klicken. Hier wird Ihnen nun der Pfad zum Document-Root Ihrer Website angezeigt.
Document-Root: /home/www/web1234/html/
Hinweis: Das Widget "Quelltext" mit dem PHP-Code können Sie natürlich wieder deaktivieren oder löschen, wenn der Dateibrowser online korrekt angezeigt wird.
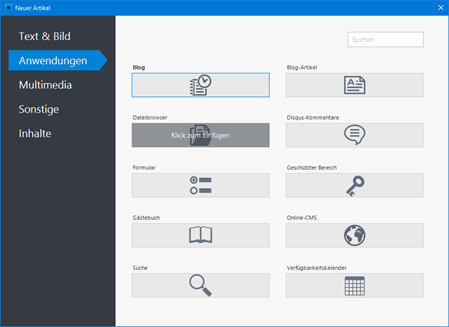
Widget "Dateibrowser" einfügen
Gehen Sie auf die Seite, auf der Sie den Dateibrowser verwenden möchten. Fügen Sie dort das Widget "Dateibrowser" ein.
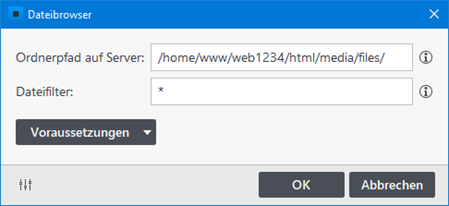
Ordnerpfad auf Server eingeben
Geben Sie im Feld "Ordnerpfad auf Server" nun den ermittelten Pfad zum Document-Root ein, gefolgt vom Ordnerpfad, wo sich Ihre Ordner/Dateien befinden, die Sie im Dateibrowser anzeigen möchten.
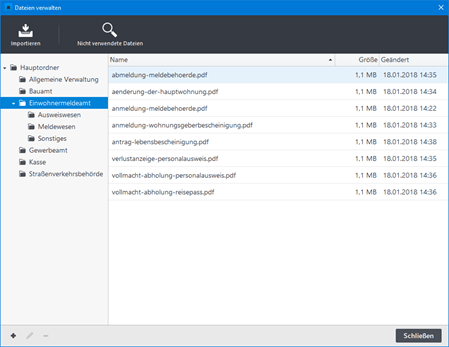
Beispiel: Sie möchten alle Dateien, die Sie in Zeta Producer in die Dateiverwaltung (Website | Erweitert | Dateien) importiert haben im Dateibrowser anzeigen. Diese Dateien befinden sich im Ordnerpfad "/media/files/". Der komplette Ordnerpfad auf dem Webserver lautet in diesem Fall also:
Ordnerpfad auf Server: /home/www/web1234/html/media/files/
Hinweis: Natürlich können Sie auch beispielsweise einen Ordner angeben, den Sie zuvor manuell auf den Webserver kopiert haben. Um den Ordnerpfad zu ermitteln empfiehlt sich generell die Verwendung einer externen FTP-Software wie z.B. FileZilla.
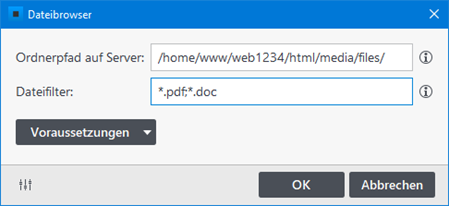
Dateifilter verwenden
Im Feld "Dateifilter" steht normalerweise nur ein *. Dies bedeutet, dass alle Dateien im angegebenen Ordnerpfad im Dateibrowser angezeigt werden. Sie können den Dateibrowser aber auch so konfigurieren, dass nur Dateien eines bestimmten Dateityps angezeigt werden.
Geben Sie im Feld "Dateifilter" beispielsweise *.pdf ein, damit nur PDF-Dateien angezeigt werden. Weitere Angaben von Dateitypen trennen Sie einfach mit einem Semikolon (Strichpunkt): *.pdf;*.doc
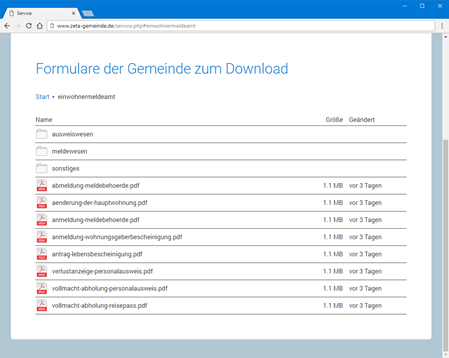
Dateibrowser anzeigen
Nach der Konfiguration des Widgets "Dateibrowser" können Sie die Website veröffentlichen. Öffnen Sie anschließend die Seite online im Browser, indem Sie beispielsweise auf den Button "Live" klicken. Der Dateibrowser wird nun auf der Seite angezeigt.
Durch Klick auf eine Datei wird diese direkt runtergeladen. Ein Klick auf einen Ordner öffnet diesen im Dateibrowser und es werden alle dort enthaltenen Dateien angezeigt. Um aus Ordnern wieder zurück navigieren zu können, verwenden Sie einfach den oberen Navigationspfad (Start).