Verknüpfungen automatisiert einfügen
Einfachen Artikel (Widget) verknüpfen
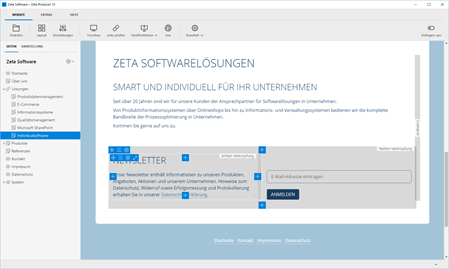
Ein gutes Beispiel für die Verknüpfung eines Artikels (Widget) auf andere Seiten ist das Widget "Info-Banner", mit dessen Hilfe Sie Besucher beispielsweise auf eine wichtige Information hinweisen können.
Wie Sie einen Info-Banner einfügen, ist auf der Seite Widget "Info-Banner" beschrieben.
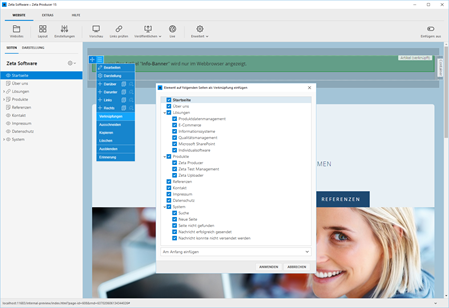
Klicken Sie nach dem Einfügen auf das Widget-Menü ![]() und wählen den Eintrag "Verknüpfungen". Wählen Sie im Verknüpfungen-Dialog (Checkbox-Ansicht) alle Seiten aus.
und wählen den Eintrag "Verknüpfungen". Wählen Sie im Verknüpfungen-Dialog (Checkbox-Ansicht) alle Seiten aus.
Hinweis: Durch Klick auf eine Haupt- bzw. übergeordnete Seite, werden auch alle darunterliegenden Seiten aktiviert bzw. deaktiviert. Durch halten der Strg-Taste können einzelne Seite ausgewählt werden.
Sie können nun noch auswählen, ob die Verknüpfungen am Anfang oder am Ende des Bereichs eingefügt werden sollen.
Klicken Sie anschließend auf den Button "Anwenden". Das Original-Widget wird nun als Artikel-Verknüpfung auf die ausgewählten Seiten eingefügt.
Weitere Informationen:
Kopfgrafik (Header) verknüpfen
Auch die Kopfgrafik (Header) können Sie auf andere Seiten als Verknüpfung einfügen. Wie Sie allgemein eine Kopfgrafik einfügen, ist auf der Seite "Header" beschrieben.
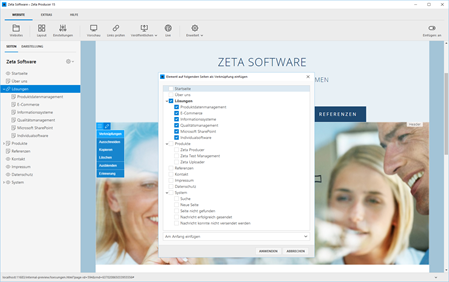
Klicken Sie nach dem Einfügen auf das Widget-Menü ![]() und wählen den Eintrag "Verknüpfungen". Wählen Sie dann die Seiten aus, auf denen die Header-Verknüpfung eingefügt werden soll. Klicken Sie anschließend auf den Button "Anwenden".
und wählen den Eintrag "Verknüpfungen". Wählen Sie dann die Seiten aus, auf denen die Header-Verknüpfung eingefügt werden soll. Klicken Sie anschließend auf den Button "Anwenden".
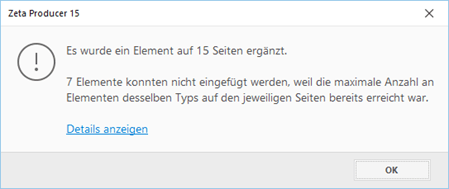
Hinweis: Im Header-Bereich ist maximal 1 Header-Widget erlaubt. Werden über den Verknüpfungen-Dialog (Checkbox-Ansicht) Seiten ausgewählt, die bereits einen Header haben, dann wird nach dem Anwenden auf diesen Seiten keine Header-Verknüpfung eingefügt. Sie erhalten hier einen entsprechenden Hinweis mit Details.
Einzelne Reihe verknüpfen
Häufig sollen die gleichen Informationen wiederkehrend am Ende des Inhalts auch auf anderen Seiten dargestellt werden. Beispiele hierfür sind Kontaktinformationen, Download eines Produkts oder die Anmeldung am Newsletter. Hier bilden oft mehrere Widgets, die nebeneinander in Spalten und innerhalb einer Reihe angeordnet sind, einen zusammenhängenden Informationsblock. Eine solche einzelne Reihe können Sie natürlich auch als Reihen-Verknüpfung auf ausgewählten Seiten einfügen.
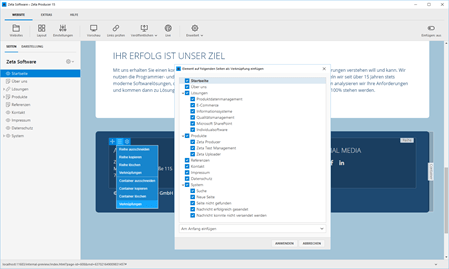
Klicken Sie hierfür einfach auf das Reihen-Menü ![]() und wählen den Eintrag "Verknüpfungen". Wählen Sie dann die Seiten aus, auf denen die Reihen-Verknüpfung eingefügt werden soll. Sie können nun noch auswählen, ob die Verknüpfungen am Anfang oder am Ende des Bereichs eingefügt werden sollen. Klicken Sie anschließend auf den Button "Anwenden".
und wählen den Eintrag "Verknüpfungen". Wählen Sie dann die Seiten aus, auf denen die Reihen-Verknüpfung eingefügt werden soll. Sie können nun noch auswählen, ob die Verknüpfungen am Anfang oder am Ende des Bereichs eingefügt werden sollen. Klicken Sie anschließend auf den Button "Anwenden".
Hinweis: Die in der verknüpften Reihe enthaltenen Widgets werden natürlich ebenfalls als Artikel-Verknüpfungen eingefügt.
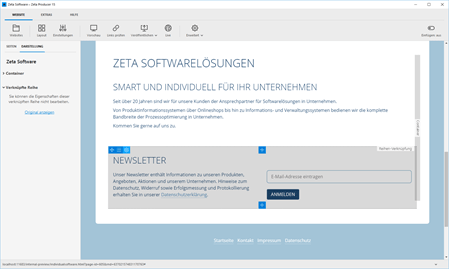
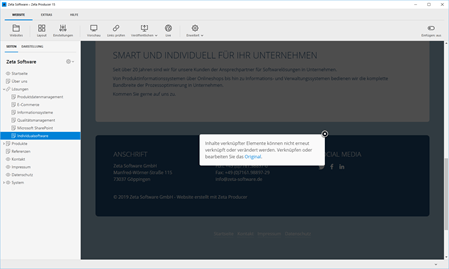
Die Darstellungs-Eigenschaften (Außenabstand, Innenabstand, Animation, ...) einer Reihen-Verknüpfung können nur bei der Original-Reihe bearbeitet werden. Bei einem Klick auf das Darstellungs-Icon, erhalten Sie einen entsprechenden Hinweis mit Link zum Original.
Ganzen Container verknüpfen
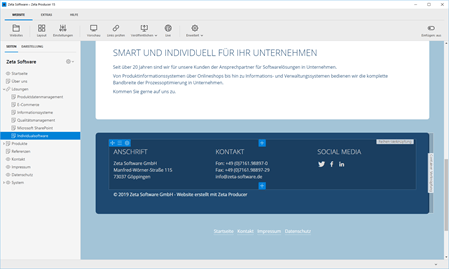
Natürlich können Sie auch einen ganzen Container, mit mehreren Reihen und Widgets als Verknüpfung auf anderen Seiten einfügen. Ein gutes Beispiel hierfür ist der Footer-Bereich, der häufig Kontaktinformationen und weiterführende Links, z.B. zu Social-Media-Kanälen, enthält. Solche Container sind auch meist über die Darstellungs-Optionen optisch hervorgehoben. Einen ganzen Container können Sie, wie die anderen Elemente (Reihen, Artikel) auch, als Container-Verknüpfung auf ausgewählten Seiten einfügen.
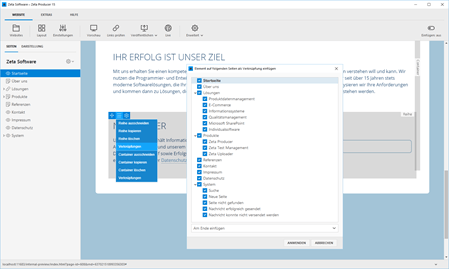
Klicken Sie hierfür einfach auf das Container-Menü ![]() und wählen den Eintrag "Verknüpfungen". Wählen Sie dann die Seiten aus, auf denen die Container-Verknüpfung eingefügt werden soll. Sie können nun noch auswählen, ob die Verknüpfungen am Anfang oder am Ende des Bereichs eingefügt werden sollen. Klicken Sie anschließend auf den Button "Anwenden".
und wählen den Eintrag "Verknüpfungen". Wählen Sie dann die Seiten aus, auf denen die Container-Verknüpfung eingefügt werden soll. Sie können nun noch auswählen, ob die Verknüpfungen am Anfang oder am Ende des Bereichs eingefügt werden sollen. Klicken Sie anschließend auf den Button "Anwenden".
Hinweis: Die in dem verknüpften Container enthaltenen Reihen und Widgets werden natürlich ebenfalls als Reihen- bzw. Artikel-Verknüpfungen eingefügt.
Die Darstellungs-Eigenschaften (Hintergrundfarbe, Schriftfarbe, Linkfarbe, Außenabstand, Innenabstand, ...) einer Container-Verknüpfung können nur beim Original-Container bearbeitet werden. Bei einem Klick auf das Darstellungs-Icon, erhalten Sie einen entsprechenden Hinweis mit Link zum Original.