Widget "Info-Banner"
Achtung! Bitte nutzen Sie für einen Cookie-Banner mit Einwilligungsfunktion (Opt-In) das Widget "Cookie-Consent".
Mit dem Widget "Info-Banner" können Sie Besucher beispielsweise auf eine wichtige Information hinweisen. Beim Aufruf einer Seite wird das Banner mit dem Hinweis deutlich sichtbar angezeigt.
Info-Banner einfügen
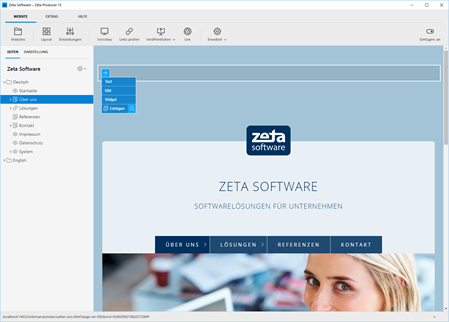
Sie können das Widget im Inhaltsbereich oder im Banner-/Footer-Bereich (falls im Layout vorhanden) einfügen. Klicken Sie dazu auf einen Plus-Button und wählen Sie anschließend den Eintrag "Widget" aus.
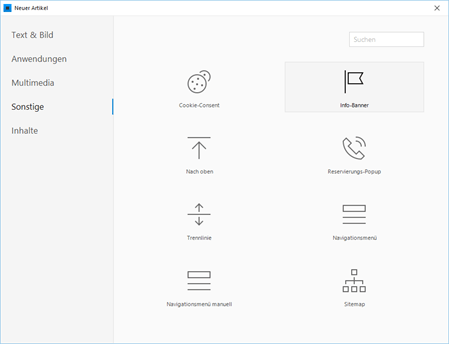
Wechseln Sie auf die Gruppe "Sonstige".
Klicken Sie zum Einfügen auf das Widget "Info-Banner".
Hinweistext eingeben
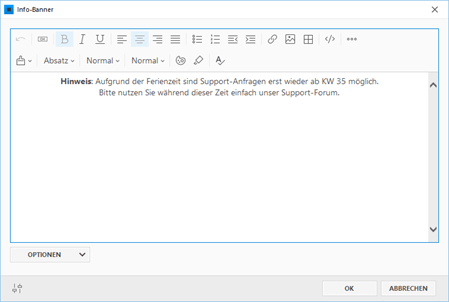
Geben Sie in der Eingabemaske den Hinweistext ein.
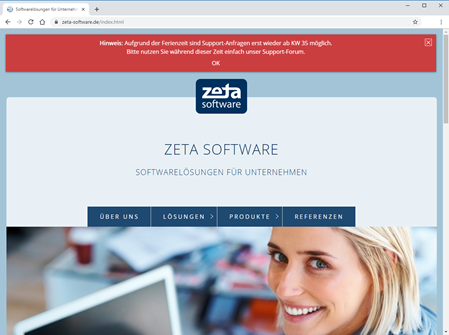
Beispiel: "Hinweis: Aufgrund der Ferienzeit sind Support-Anfragen erst wieder ab KW 35 möglich. Bitte nutzen Sie während dieser Zeit einfach unser Support-Forum."
OK-Button einfügen
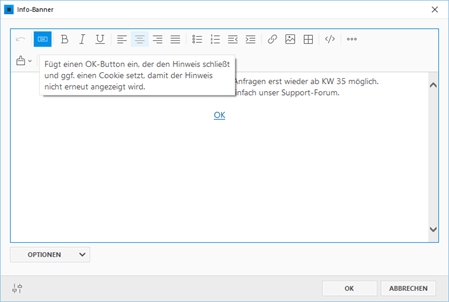
Zum Bestätigen bzw. Schließen des Banners wird standardmäßig oben rechts ein X-Button dargestellt. Zusätzlich können Sie jedoch auch einen OK-Button einfügen.
Markieren Sie dazu einfach die gewünschte Stelle im Textfeld und klicken oben in der Toolbar auf den Button "OK".
Hinweis: Der OK-Button verwendet bestimmte CSS-Klassen, damit die Schließen-Funktion des Banners ausgeführt wird. Wenn Sie die Button-Beschriftung "OK" ändern möchten, dann wechseln Sie über die Toolbar einfach in den HTML-Quelltext und ändern dort nur den entsprechenden Button-Text.
Info-Banner anpassen
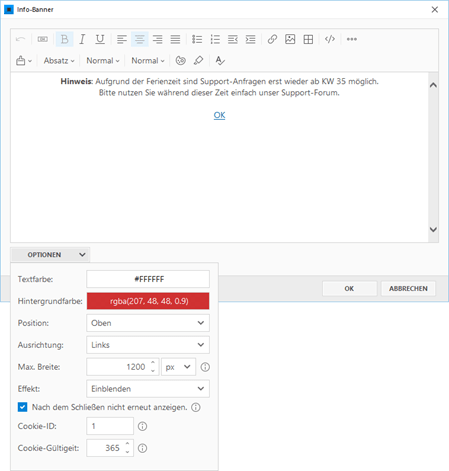
Klicken Sie auf den Button "Optionen", um die Text- und Hintergrundfarbe des Banners zu bearbeiten. Des Weiteren können Sie die Position und Ausrichtung, sowie die maximale Breite festlegen.
Hinweis: Soll das Banner über die ganze verfügbare Breite dargestellt werden, geben Sie bei "Max. Breite" einfach den Wert "0" ein.
Wählen Sie nun noch den gewünschten Effekt aus und aktivieren bzw. deaktivieren die Checkbox "Nach dem Schließen nicht erneut anzeigen". Ist diese Option aktiviert, wird beim Schließen ein Cookie gesetzt und das Banner wird danach nicht nochmals angezeigt.
Bearbeiten Sie optional noch die Cookie-Gültigkeit und die Bezeichnung der Cookie-ID. Diese ID wird im Cookie gespeichert, damit die Option "Nach dem Schließen nicht erneut anzeigen" für alle Seiten der Website gilt.
Widget auf anderen und neuen Seiten einfügen
Soll das Banner mit dem Hinweis auf jeder Seite Ihres Website-Projekts vorhanden sein, können Sie einfach die Funktion der Verknüpfungen, sowie die "Vorlage für neue Seiten" verwenden.
Info-Banner testen
Veröffentlichen Sie die Website und rufen diese anschließend in Ihrem Browser auf.
Das Banner mit dem Hinweis wird nun auf der aufgerufenen Seite deutlich sichtbar angezeigt. Klicken Sie zusätzlich auch auf andere Seiten und prüfen, ob das Banner auch dort angezeigt wird.
Nach Klick auf den OK-Button wird das Banner auf anderen Seiten nicht nochmals angezeigt.
Hinweis: Werden gesetzte Cookies im Browser gelöscht, wird das Banner wieder normal angezeigt.