Carousel einfügen
Das Carousel-Widget bietet ähnliche Funktionen wie ein Header oder das Slider-Widget. Ein Vorteil des Widgets ist, dass es in alle Inhaltsbereiche (Standard, News, Banner, Footer) und an jeder gewünschten Position eingefügt werden kann. Weitere Funktionen des Widgets:
- Automatisches Abspielen des Sliders
- Jedes Bild kann verlinkt verwenden
- Optionen für die Ausrichtung und Gestaltung des Beschreibungstexts
- Bild-Optionen für die Breite, Höhe oder die maximale Anzahl von nebeneinanderstehenden Bildern
- Optionale Randlos-Funktion
Und so einfach fügen Sie das Carousel-Widget ein:
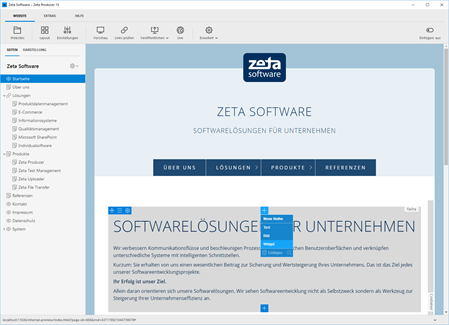
1. Widget-Auswahl öffnen
Fahren Sie mit der Maus über den Bereich eines bestehenden Widgets oder einer Reihe, so dass dieser grau hervorgehoben wird und die blauen Buttons für die Bearbeitung angezeigt werden.
Klicken Sie auf einen Plus-Button ![]() und wählen Sie "Widget" aus.
und wählen Sie "Widget" aus.
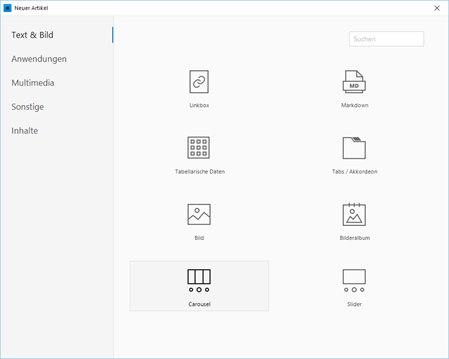
2. Carousel-Widget auswählen
Klicken Sie zum Einfügen in der Gruppe "Text & Bild" auf das Widget "Carousel". Es öffnet sich das Bearbeitungsfenster des Widgets.
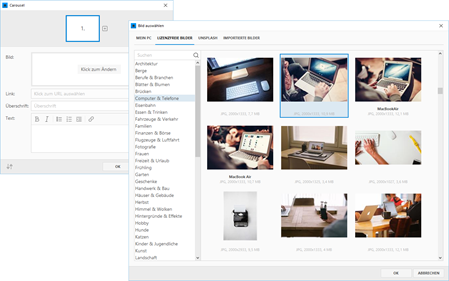
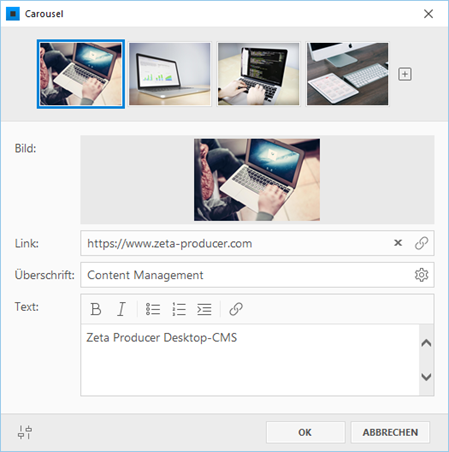
3. Bilder einfügen
Klicken Sie in der Bildeingabemaske des Widgets auf das Bildfeld und wählen beispielsweise ein Bild aus unserem lizenzfreien Bilderpool (ab Business-Edition) aus.
Klicken Sie oben auf das Plus-Icon um eine weitere Bildeingabemaske hinzuzufügen.
Hinweis: Sie können dem Carousel beliebig viele weitere Bildeingabemasken und Bilder hinzufügen.
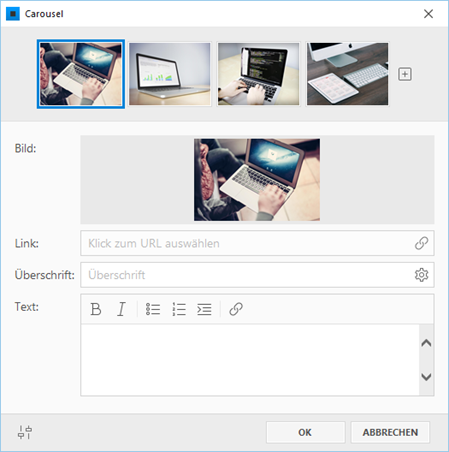
4. Bildoptionen bearbeiten
Sie können optional für jedes Bild eine passende Überschrift, einen Beschreibungstext oder auch einen Link angeben. Die Überschrift und der Beschreibungstext erscheinen als Bereich auf dem Bild. Die Ausrichtung und die Darstellung können Sie in den Carousel-Optionen anpassen. Ist ein Link angegeben, führt ein Klick auf das Bild zu der ausgewählten Zielseite.
Hinweis: Ist kein Link für ein Bild angegeben, öffnet sich nach Klick die Großansicht des Bildes in einer Lightbox.
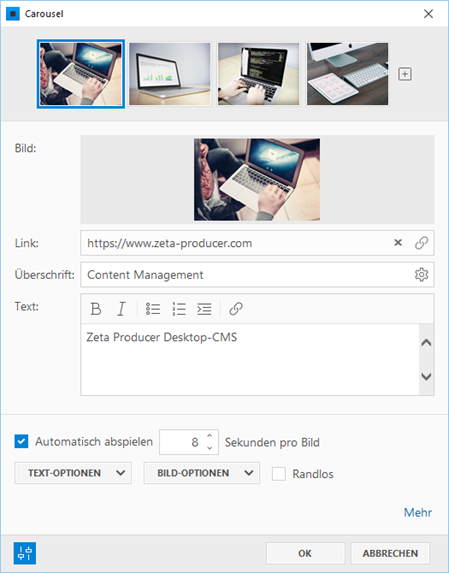
5. Carousel-Optionen bearbeiten
Klicken Sie unten links auf das Regler-Icon, um die Optionen für das Slider-Widget anzuzeigen.
Automatisch abspielen:
Die Bilder wechseln automatisch nach Ablauf der angegebenen Zeit.
Text-Optionen:
- Position des Beschreibungstextes: Oben, Mitte, Unten
- Auswahl einer Hintergrund- und Schattenfarbe
- Anzeige des Beschreibungstextes nur bei Mouseover
Bild-Optionen:
- Angabe zur Breite und Höhe der Bilder
- Mindestbreite: Schmäler als diese Angabe werden die Bilder auch bei kleineren Bildschirmen nicht angezeigt
- Angabe der minimalen und maximalen Anzahl von nebeneinanderstehenden Bildern
- Animations-Option für Vergrößerung des Bildes bei Mouseover
- Option, ob der Beschreibungstext auch in der Großansicht (Lightbox) dargestellt werden soll
Randlos-Funktion:
Die Darstellung des Carousels bricht aus dem vorgegebenen Layoutrahmen aus. Siehe auch: Container randlos darstellen
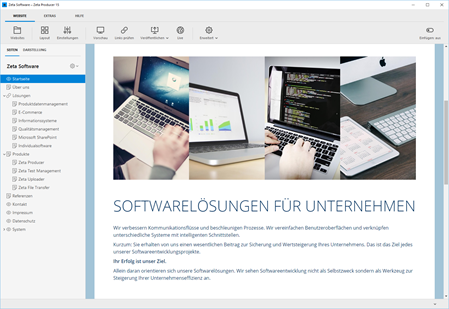
6. Carousel einfügen
Haben Sie alle Optionen Ihren Vorstellungen entsprechend angepasst, klicken Sie auf den Button "OK".
Das eingefügte Carousel wird nun auf Ihrer Webseite angezeigt.