Eigenes CSS einfügen
Mit Hilfe der CSS-Einstellung können Sie vorhandene CSS-Stile einfach überschreiben oder auch eigene CSS-Stile einfügen. Dies ist besonders nützlich, wenn Sie kleinere Anpassungen umsetzen möchten, für die es im integrierten Layout-Designers keine Optionen gibt.
Die eingefügten CSS-Angaben gelten global und werden daher im <head>-Bereich (Quellcode) jeder Seite ausgegeben.
1. Einstellungen öffnen
Öffnen Sie das Programmmenü Einstellungen.
Klicken Sie dort auf den gleichnamigen Button Einstellungen.
2. Gruppe wählen / CSS einfügen
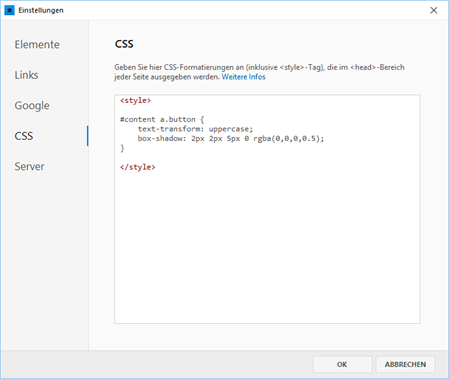
Wählen Sie die Gruppe CSS aus.
Fügen Sie Ihre CSS-Stile ein. Achten Sie darauf, dass ein öffnendes <style>-tag und ein schließendes </style>-tag vorhanden ist.
3. Beispiel
Die eingefügten Buttons auf Ihrer Website sollen einen Schatten erhalten und der Button-Text immer in Großbuchstaben angezeigt werden. Im Layout-Designer haben Sie diesbezüglich jedoch keine Einstellungs-Optionen gefunden. Sie können den Stil des Buttons jedoch mit Hilfe der CSS-Einstellungen anpassen.
Dazu müssen Sie als erstes wissen, welche CSS-Klasse der Button verwendet. Öffnen Sie dazu eine Seite mit einem eingefügten Button in der externe Vorschau.
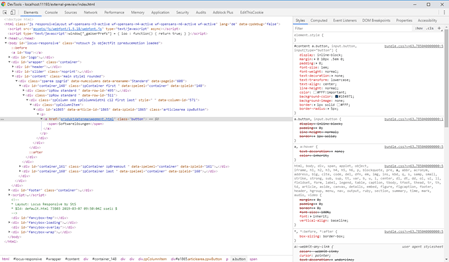
Jeder moderne Browser enthält sog. Developer-Tools, mit deren Hilfe Sie u.a. den Quellcode einer Seite untersuchen können. Im Browser Google Chrome machen Sie beispielsweise einen Rechtsklick auf den Button und wählen Element untersuchen. Nun sehen Sie die gesuchte CSS-Klasse #content a.button.
In den CSS-Einstellungen von Zeta Producer fügen Sie die nachfolgenden CSS-Angaben ein und bestätigen die Eingabe durch Klick auf den Button OK. Die eingefügten Buttons auf Ihrer Website sollten nun mit einem Schatten und Großbuchstaben dargestellt werden.
CSS
<style>
#content a.button {
text-transform: uppercase;
box-shadow: 2px 2px 5px 0 rgba(0,0,0,0.5);
}
</style>