Slider einfügen
Das Slider-Widget bietet die gleichen Funktionen wie die Header und eignet sich besonders gut für den Einsatz auf speziellen Startseiten oder Landingpages mit dem Seitentyp "Leer". Ein Vorteil des Widgets ist, dass es in alle Inhaltsbereiche (Standard, News, Banner, Footer) und an jeder gewünschten Position eingefügt werden kann. Weitere Funktionen des Widgets:
- Automatisches Abspielen des Sliders
- Jedes Bild kann verlinkt verwenden
- Ken-Burns-Effekt für den Bildübergang
- Optionen für Ausrichtung, Text und Darstellung
Und so einfach fügen Sie das Slider-Widget ein:
1. Slider-Widget einfügen
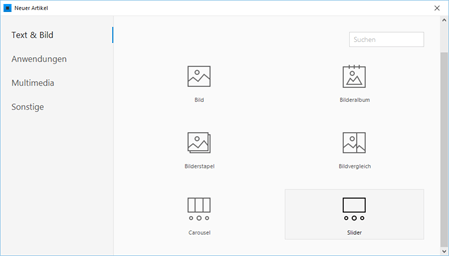
Sie können das Widget auf einer beliebigen Seite im Inhaltsbereich oder im Banner-/Footer-Bereich (falls im Layout vorhanden) einfügen. Klicken Sie dazu auf einen Plus-Button und wählen Sie anschließend den Eintrag "Widget" aus. Wechseln Sie ggf. auf die Gruppe "Text & Bild". Klicken Sie zum Einfügen auf das Widget "Slider".
Tipp: In der Widget-Auswahl können Sie auch ganz einfach nach Widgets suchen. Klicken Sie dazu einfach oben rechts in das Suchfeld und geben den Suchbegriff ein. Die passenden Widgets werden dann gefiltert dargestellt.
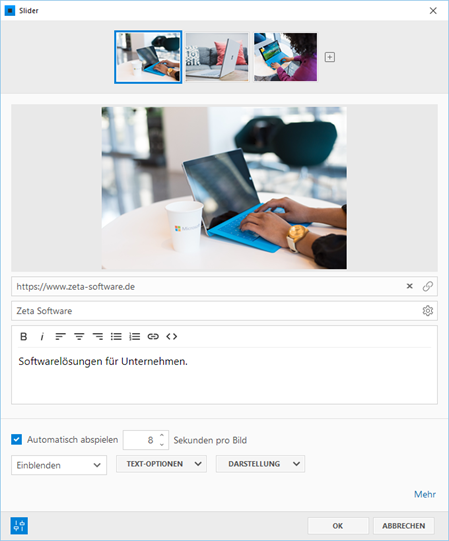
2. Bilder einfügen
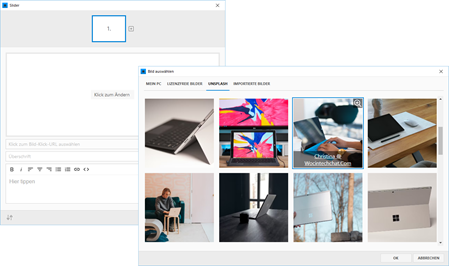
Klicken Sie in der Bildeingabemaske des Widgets auf das Bildfeld und wählen beispielsweise ein Bild aus dem Unsplash-Bilderpool (ab Business-Edition) aus.
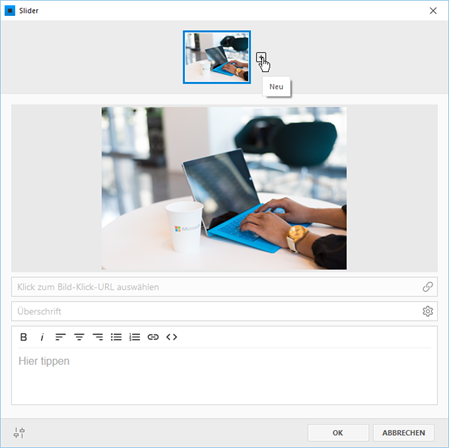
Klicken Sie oben auf das Plus-Icon um eine weitere Bildeingabemaske hinzuzufügen.
Hinweis: Sie können dem Slider beliebig viele weitere Bildeingabemasken und Bilder hinzufügen.
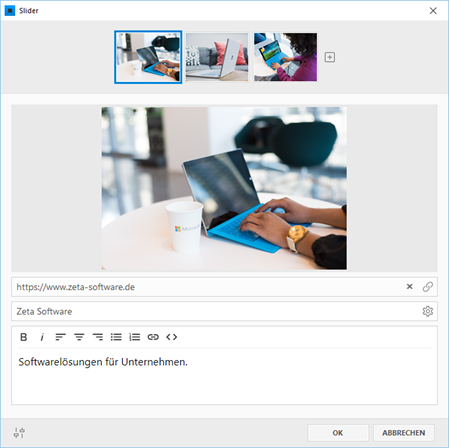
4. Bildoptionen bearbeiten
Sie können optional für jedes Bild eine passende Überschrift, einen Beschreibungstext oder auch einen Link angeben. Die Überschrift und der Beschreibungstext erscheinen als Bereich auf dem Bild. Die Ausrichtung und die Darstellung können Sie in den Slider-Optionen anpassen. Ist ein Link angegeben, führt ein Klick auf das Bild zu der ausgewählten Zielseite.
5. Slider-Optionen bearbeiten
Klicken Sie unten links auf das Regler-Icon, um die Optionen für das Slider-Widget anzuzeigen.
Automatisch abspielen:
Die Bilder wechseln automatisch nach Ablauf der angegebenen Zeit.
Effekte für Bildübergang:
Einfahren, Einblenden, Ken-Burns-Effekt
Text-Optionen:
Position,Textfarbe, Hintergrundfarbe, Schattenfarbe, Schriftgröße
Darstellung:
Randlos: Der Sliders bricht aus dem vorgegebenen Layoutrahmen aus und wird in der vollen Breite angezeigt.
Richtungs-Buttons: Ist mehr als ein Bild vorhanden, erscheinen rechts und links Pfeile zum weiter- bzw. zurückblättern.
Visualisierung: Ist diese Option aktiviert und mehr als ein Bild vorhanden, erscheinen verlinkte Punkte in der Anzahl der vorhandenen Bilder.
Zufallsbild: Bei einer größeren Anzahl von Bildern erscheint bei jedem Aufruf der Seite ein Zufallsbild.
Mobil Text unter Bild: Auf schmalen Bildschirmen (mobile Geräte) erscheint eingegebener Text (Überschrift, Beschreibungstext) unterhalb des Bildes.
Mindesthöhe Desktop: Erzwingt die Darstellung in einer Mindesthöhe, unabhängig von der Bildgröße. Das Bild wird ggf. seitlich beschnitten und auf den Focuspunkt ausgerichtet. Die Eingabe von 0 zeigt das Bild im original Seitenverhältnis (skaliert).
Maximalhöhe Desktop: Limitiert die Darstellung auf eine Maximalhöhe, unabhängig von der Bildgröße. Das Bild wird ggf. seitlich beschnitten und auf den Focuspunkt ausgerichtet. Die Eingabe von 0 zeigt das Bild im original Seitenverhältnis (skaliert).
Mindesthöhe Mobil: Erzwingt die Darstellung auf schmalen Bildschirmen in einer fixen Höhe, unabhängig von der Bildgröße. Das Bild wird ggf. seitlich beschnitten und auf den Focuspunkt ausgerichtet. Die Eingabe von 0 zeigt das Bild im original Seitenverhältnis (skaliert).
Hintergrundfarbe Widget: Die gewählte Hintergrundfarbe des Slidersist sichtbar, wenn eingegebener Text (Überschrift, Beschreibungstext) unterhalb des Bildes dargestellt wird.
6. Slider einfügen
Haben Sie alle Optionen Ihren Vorstellungen entsprechend angepasst, klicken Sie auf den Button "OK".
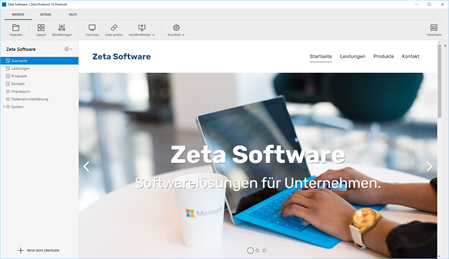
Der eingefügte Slider wird nun auf Ihrer Webseite angezeigt.