Hinweis: Diese Anleitung ist veraltet. Seit dem Update von Zeta Producer 16.6 werden ausgewählte Google Fonts automatisch lokal gespeichert und vom eigenen Webserver bereitgestellt.
Webfonts vom eigenen Server laden
Nachfolgend beschreiben wir Ihnen Schritt für Schritt, wie Sie Google-Webfonts selbst hosten, um ggf. eine bessere DSGVO-Konformität zu erreichen.
1. Laden Font-Dateien vom Google-Server für Ihr Projekt unterbinden
- Klicken Sie auf "Website | Erweitert | Attribute".
- Klicken Sie im Fenster unten links auf "Attribute" und wählen Sie die Option "+ Neu".
- Geben Sie im Feld Name folgendes ein: webfonts-deactivate
- Geben Sie ins größere Feld darunter die Zahl 1 ein.
- Klicken Sie auf "OK".
Hiermit wurde nun eine Einstellung konfiguriert, die allen Zeta Producer Layouts verbietet Schriftarten direkt vom Google-Server zu laden, wenn in den Layout-Einstellungen oder im Editor ein Webfont ausgewählt wurde.
Wenn Sie nun in den Layout-Einstellungen oder im Text-Editor einen Webfont auswählen, müssen Sie sich auch darum kümmern, die entsprechenden Dateien herunterzuladen und, wie unten beschrieben, ins Projekt zu importieren.
2. Font-Dateien downloaden und CSS einbinden
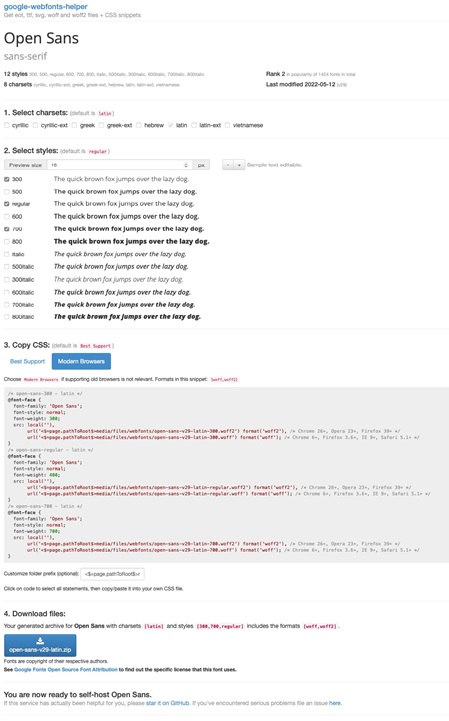
Öffnen Sie den Google Webfonts Helper in Ihrem Webbrowser.
- Suchen Sie links in der Font-Liste nach der gewünschten Schriftart. Für dieses Beispiel nehmen wir mal "Open Sans".
- Wählen Sie das entsprechende "charset". Normalerweise reicht "latin".
- Laden Sie die Schriftart möglichst in den Stilen 300, 300italic, regular, italic, 700 und 700italic. So haben Sie dann die größtmögliche Flexibilität in der Formatierung.
- Wählen Sie bei Punkt 3 (Copy CSS): "Modern Browsers" um die Anzahl an verschiedenen Font-Dateien möglichst gering zu halten (WOFF und WOFF2).
- Wichtig: Geben Sie ins Feld "Customize folder prefix(optional)" folgendes ein:
<$=page.pathToRoot$>media/files/webfonts/ - Kopieren Sie sich das komplette angezeigte CSS in die Zwischenablage (irgendwo in den CSS-Code klicken markiert alles, danach STRG-C zum kopieren).
- Klicken Sie bei Punkt 4 (Download files) auf den "Download-Button".
- Öffnen Sie Ihr Projekt in Zeta Producer.
- Klicken Sie auf "Website | Einstellungen" und im sich dann öffnenden Fenster links auf "CSS".
- Schreiben Sie in die Erste Zeile im Textfeld folgendes:
<style> - Drücken Sie die Zeilenschaltung und fügen Sie dann mit STRG-V den CSS code aus der Zwischenabage ein.
- Drücken Sie nun nochmals die Zeilenschaltung (Return) und geben Sie folgendes ein:
</style> - Klicken Sie auf den Button "OK".
Der CSS-Feldinhalt sollte ungefähr so aussehen:
<style>
/* open-sans-300 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 300;
src: local('Open Sans Light'), local('OpenSans-Light'),
url('<$=page.pathToRoot$>media/files/webfonts/open-sans-v17-latin-300.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('<$=page.pathToRoot$>media/files/webfonts/open-sans-v17-latin-300.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* open-sans-300italic - latin */
@font-face {
font-family: 'Open Sans';
font-style: italic;
font-weight: 300;
src: local('Open Sans Light Italic'), local('OpenSans-LightItalic'),
url('<$=page.pathToRoot$>media/files/webfonts/open-sans-v17-latin-300italic.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('<$=page.pathToRoot$>media/files/webfonts/open-sans-v17-latin-300italic.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
…
</style>3. Font-Dateien ins Projekt kopieren
- Entpacken Sie die in Schritt 7 heruntergeladene ZIP-Datei.
- Öffnen Sie Ihr Projekt in Zeta Producer.
- Öffnen Sie die Dateiverwaltung über "Erweitert | Dateien".
- Klicken Sie im linken Bereich auf die rechte Maustaste und legen Sie einen neuen Ordner namens "webfonts" an (um Ordnung zu halten).
- Klicken Sie in der Ordner-Liste links auf den Ordner "webfonts".
- Klicken Sie oben auf den Button "Importieren".
- Wechseln Sie in das Verzeichnis mit den entpackten Dateien aus der geladenen ZIP-Datei.
- Klicken Sie mit der Maus auf die erste Datei in der Liste, halten Sie die Hochstelltaste auf der Tastatur und klicken Sie dann auf die letzte Datei in der Liste. Nun sind alle Dateien markiert.
- Klicken in Fenster für die Dateiauswahl auf den Button "Öffnen" um alle gewählten Dateien zu importieren.
Nun sollten Sie die Seiten inkl. der neu importierten Dateien erstellen, indem Sie die Funktionstaste F6 drücken.
Wir haben nun die Schriftart "Open Sans" in leicht, leicht kursiv, normal, kursiv, fett und fett kursiv geladen und dürfen daher nun in den Layout-Einstellung in den Feldern zur Schriftauswahl über den Button "Weitere Schriftarten" auch die Schrift gleichen Namens auswählen.
Nur wenn die Schriftarten auch geladen und importiert worden sind, hat die Layout-Einstellung auch entsprechende Auswirkungen. Wählen Sie in den Layout-Einstellungen eine Schriftart, die noch nicht geladen und ins Projekt importiert wurde, wird vom Browser einfach eine Ersatzschrift dargestellt (das merken Sie unter Umständen gar nicht).