Open Graph
Mit Hilfe der Open Graph Meta-Tags werden Inhalte für soziale Netzwerke (Facebook, Twitter) optimiert bereitgestellt, wenn Webseiten (URLs) geteilt werden.
In Zeta Producer können Open Graph Daten global in den Einstellungen, für Projektordner (Sprachen) oder individuell für einzelne Seiten konfiguriert werden.
Open Graph Daten konfigurieren
Global für alle Seiten
Sollen alle Seiten die gleichen Open Graph Daten verwenden, gehen Sie folgendermaßen vor:
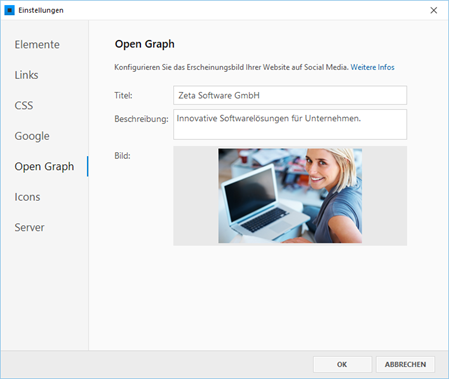
- Öffnen Sie das Programmmenü "Website | Einstellungen" und wechseln dann auf die Gruppe "Open Graph".
- Geben Sie nun einen aussagekräftigen Titel, eine passende Beschreibung und ein ansprechendes Bild an.
- Klicken Sie anschließend auf den Button "OK".
Die konfigurierten Open Graph Daten werden nun von allen Seiten Ihrer Website verwendet.
Für Projektordner (Sprachen)
Bei einer mehrsprachigen Website können Sie für jede Sprachausgabe die Open Graph Daten über die Eigenschaften des Projektordners anpassen.
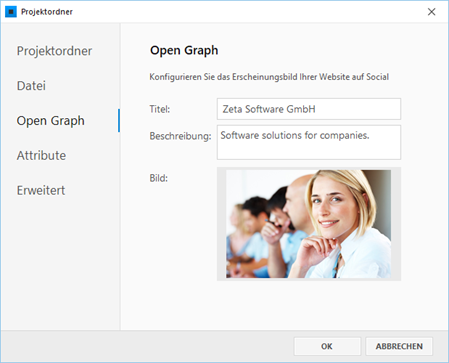
- Öffnen Sie via Rechtsklick auf den Projektordner das Kontextmenü und wählen dann den Eintrag "Eigenschaften".
- Wechseln Sie dann auf die Gruppe "Open Graph".
- Geben Sie nun Titel, Beschreibung und ein Bild an.
- Klicken Sie anschließend auf den Button "OK".
Die konfigurierten Open Graph Daten werden nun für die Webseiten des Projektordners verwendet.
Individuell für einzelne Seiten
Natürlich können Sie auch für einzelnen Seiten passende Open Graph Daten definieren.
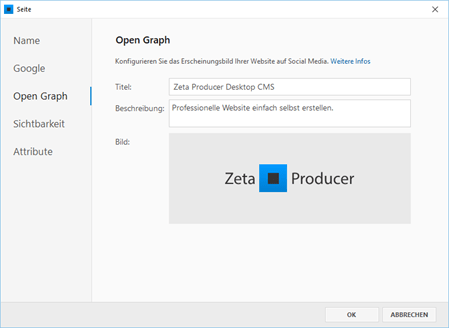
- Öffnen Sie via Rechtsklick auf eine Seite das Kontextmenü und wählen dann den Eintrag "Eigenschaften".
- Wechseln Sie dann auf die Gruppe "Open Graph".
- Geben Sie nun Titel, Beschreibung und ein Bild für die Seite an.
- Klicken Sie anschließend auf den Button "OK".
Die konfigurierten Open Graph Daten werden nun für die Seite verwendet.
Hinweis: Die Open Graph Daten werden in Attribute gespeichert und hierarchisch auf untergeordnete Seiten vererbt. Wurden also beispielsweise global über die Einstellungen Open Graph Daten eingegeben, werden diese auch in den Eigenschaften der Seiten angezeigt und können dort ggf. durch seitenbezogene Open Graph Daten überschrieben werden.
Open Graph Meta-Tags
Die Open Graph Meta-Tags werden automatisch erstellt und in den Quellcode der Webseiten eingefügt.
Beispiel für Open Graph Meta-Tags
<meta property="og:type" content="website">
<meta property="og:title" content="Zeta Software GmbH">
<meta property="og:description" content="Innovative Softwarelösungen für Unternehmen.">
<meta property="og:url" content="https://www.zeta-software.de/index.html">
<meta property="twitter:card" content="summary_large_image">
<meta property="twitter:title" content="Zeta Software GmbH">
<meta property="twitter:description" content="Innovative Softwarelösungen für Unternehmen.">
<meta property="og:image" content="https://www.zeta-software.de/media/images/business-large.jpg">
<meta property="og:image:width" content="1024">
<meta property="og:image:height" content="683">
<meta property="og:image:alt" content="Zeta Software - Business">
<meta property="twitter:image" content="https://www.zeta-software.de/media/images/business-large.jpg">Open Graph Daten testen
Um die konfigurierten Open Graph Daten und somit das Erscheinungsbild einer geteilten Webseite (URL) zu testen, bieten die sozialen Netzwerke sog. Debugger an.