Container bearbeiten
Ein Container ist ein Bereich über eine oder mehrere Reihen hinweg. Benutzer können Container optisch hervorheben, indem sie verschiedene Eigenschaften definieren. Zum Beispiel Hintergrundfarben, großflächige Hintergrundbilder, Abstände oder eine randlose Darstellung, welche abhängig vom Layout ein "Ausbrechen" aus dem eigentlichen Layoutrahmen erlaubt. Auch die Inhalte eines Containers können beeinflusst werden, zum Beispiel die Text- und Linkfarbe. Zusätzlich können die Container-Eigenschaften auch einfach mit Hilfe von CSS-Klassen oder Inline-CSS beeinflusst werden.
Darstellung anzeigen
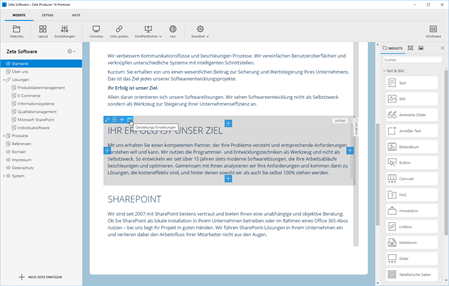
Klicken Sie in der internen Vorschau auf das Darstellung-Icon ![]() eines ausgewählten Containers bzw. einer Reihe. In der rechten Sidebar werden nun die Darstellungs-Einstellungen für den Container angezeigt.
eines ausgewählten Containers bzw. einer Reihe. In der rechten Sidebar werden nun die Darstellungs-Einstellungen für den Container angezeigt.
Neuen Container definieren
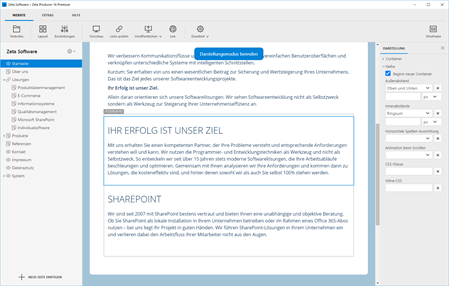
Markieren Sie in der internen Vorschau die Reihe, ab der ein neuer Container beginnen soll. Aktivieren Sie dann in der Gruppe "Reihe" das Kontrollkästchen "Beginn neuer Container".
Hinweis: Sofern keine eigenen Container definiert wurden, ist auf einer Seite automatisch mindestens ein Container definiert, welcher alle Elemente der Seite umfasst. Werden die Container-Eigenschaften über das erste Element auf einer Seite geöffnet, ist die Checkbox "Beginn neuer Container" daher auch aktiviert und kann vom Benutzer nicht geändert werden.
Eigenschaften des Containers bearbeiten
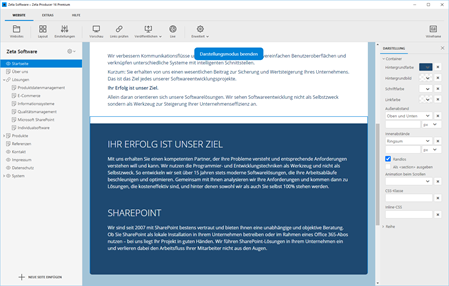
Wählen Sie in der Gruppe "Container" eine Hintergrundfarbe aus. Ist der Text nun beispielsweise aufgrund des gewählten Hintergrundes nicht mehr gut lesbar, können Sie einfach die Schriftfarbe in den Container-Eigenschaften entsprechend anpassen.
Möchten Sie, dass der Container aus dem eigentlichen Layoutrahmen ausbricht, dann aktivieren Sie einfach die Option "Randlos".
Siehe auch "Übersicht der Container-Eigenschaften".
Ende eines Containers definieren
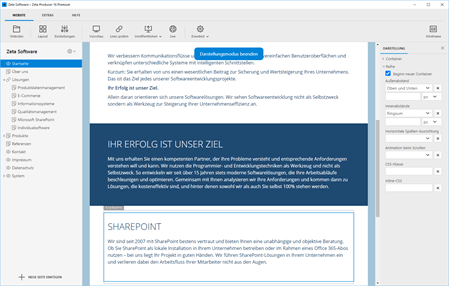
Nachdem ein neuer Container definiert und angepasst wurde, gehören alle nachfolgenden Reihen zum Containerbereich dazu und werden ebenfalls hervorgehoben. Um also ein Ende des Containerbereichs zu definieren, müssen Sie einfach bei einer nachfolgenden Reihe wiederum einen neuen Container definieren.
Markieren Sie dazu in der internen Vorschau die Reihe, vor der der zuvor definierte Container enden bzw. ab der ein neuer Container beginnen soll. Aktivieren Sie dann in der Gruppe "Reihe" das Kontrollkästchen "Beginn neuer Container".
Übersicht der Container-Eigenschaften
Hintergrundfarbe
Hier können Sie eine beliebige Farbe für den Hintergrund auswählen.
Hintergrundbild
Wählen Sie ein Hintergrundbild für den ganzen Container und positionieren Sie dieses beispielsweise mit der Option "Fix", damit es beim Scrollen stehen bleibt.
Schriftfarbe
Ist der Text beispielsweise aufgrund des gewählten Hintergrundes nicht mehr gut lesbar, können Sie hier einfach die Schriftfarbe entsprechend anpassen.
Linkfarbe
Sind Textlinks beispielsweise aufgrund des gewählten Hintergrundes nicht mehr gut erkennbar, dann passen Sie die Farbe für Links innerhalb des Containers einfach entsprechend an.
Außenabstand
Definieren Sie hier die Außenabstände des Containers nach oben und unten.
Innenabstand
Definieren Sie hier die Innenabstände des Containers nach oben, rechts, unten und links.
Randlos
Möchten Sie, dass der Container aus dem eigentlichen Layoutrahmen ausbricht, dann aktivieren Sie einfach die Randlos-Option.
Als <section> ausgeben
Ist diese Option aktiviert, dann wird im Quellcode <section> anstatt <div> ausgegeben. Die Ausgabe als <section> hat den Vorteil, dass Inhalte thematisch gruppiert und strukturiert werden. Dies ist besonders für Single-Page-Webseiten oder auch One-Pager genannt interessant.
Animation beim Scrollen
Beim Scrollen der Seite wird der Container mit der ausgewählten Animation angezeigt, sobald diese den sichtbaren Bereich erreicht. Ist der Container beim Laden der Seite bereits im sichtbaren Bereich, wird diese mit der ausgewählten Animation sofort angezeigt.
CSS-Klasse
Um einen Container weiter individuell anzupassen, können Sie auch eine eigenen CSS-Klasse angeben. Die CSS-Klasse und die dazugehörigen CSS-Angaben können Sie dann in den Einstellungen in das Feld "CSS" einfügen. Siehe dazu "Eigenes CSS einfügen".
Inline-CSS
Einen Container können Sie natürlich auch direkt mit Hilfe von eigenem Inline-CSS weiter anpassen.
Container ausschneiden, kopieren, löschen
Fahren Sie mit der Maus über den Bereich der zu bearbeitenden Reihe. Klicken Sie auf das Menü-Icon ![]() oder mach einen Rechtsklick auf die Reihe.
oder mach einen Rechtsklick auf die Reihe.
Über das Kontextmenü können Sie nun den Container ausschneiden oder kopieren und beispielsweise auf einer anderen Seite wieder einfügen.
Des Weiteren können Sie den kompletten Container mit allen darin enthaltenen Reihen, Spalten und Widgets auch löschen.