Extere Inhalte via IFrame einfügen
Mit Hilfe eines IFrames können externe Inhalte in die eigene Webseite eingebunden werden. Innerhalb des sogenannte Inline-Frames wird der externe Inhalt geladen und im Rahmen (Frame) dargestellt. Der Inhalt des IFrame-Fensters ist unabhängig von der eigenen Seite und somit auch vom Layout (Design). Das IFrame kann durch Angabe von Breite und Höhe individuell angepasst werden. Bekannte Beispiele sind u.a. Google Maps oder auch YouTube-Videos, die via IFrame eingebunden werden.
Hinweis: Bitte beachten Sie, dass Sie rechtlich immer die Erlaubnis für das Einbinden von fremden Inhalten via IFrame haben müssen. Unerlaubtes und ungefragtes Einfügen könnte rechtliche Konsequenzen nach sich ziehen.
IFrame-Widget einfügen
Gehen Sie auf die Seite, auf der Sie einen IFrame einfügen möchten.
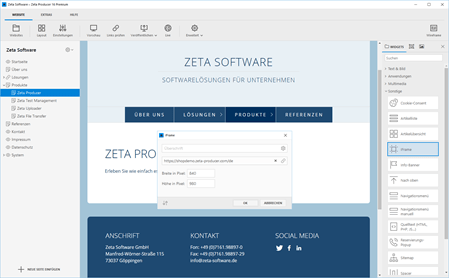
Fügen Sie das Widget "IFrame" über einen Plus-Button oder die rechte Sidebar ein.
Geben Sie die Web-Adresse (externer Inhalt), sowie Breite und Höhe des Frames an.
Klicken Sie anschließend auf den Button "OK"
Der externe Inhalt wird nun innerhalb des IFrames geladen und in der angegebenen Breite und Höhe im Fenster angezeigt.