Verknüpfungen einfügen
In Zeta Producer können Sie Artikel (Widgets), einzelne Reihen oder auch ganze Container als sog. Verknüpfungen auf Seiten einfügen. Das hat den Vorteil, dass Artikelinhalte oder auch die Darstellung von Reihen und Containern nur an einer Stelle bearbeitet werden müssen und sich diese Anpassungen dann automatisch auf alle Verknüpfungen auswirken.
Verknüpfungen sind also immer dann sinnvoll eingesetzt, wenn gleiche Inhalte auf mehreren oder allen Seiten dargestellt werden sollen. Klassische Beispiele hierfür sind Info-Banner, Kopfgrafiken (Header), wiederkehrende Informationen (Download, Newsletter-Anmeldung etc.) oder Kontaktdaten.
Begriffe und Funktionen im Überblick
Original und Verknüpfung
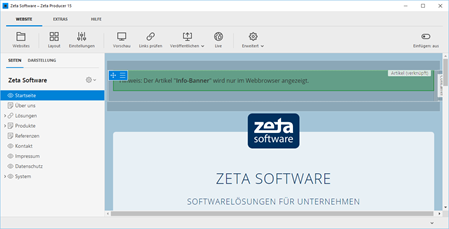
Beim Original sprechen wir vom Ursprungs-Element der eigentlichen Verknüpfung. Ein Element kann hierbei ein einfacher Artikel (Widget), eine einzelne Reihe oder ein ganzer Container sein. Ein Original-Element kann von jeder beliebigen Seite aus verknüpft werden. Ein verknüpftes Original-Element wird in der Inline-Bearbeitung als solches gekennzeichnet: Artikel (verknüpft), Reihe (verknüpft), Container (verknüpft)
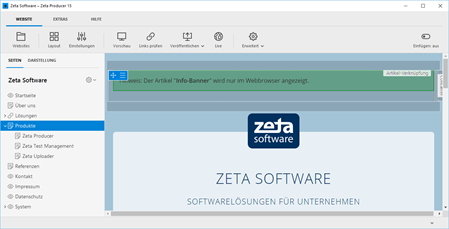
Eine eingefügte Verknüpfung ist eine spezielle Kopie mit einer Referenz zum Original. Verknüpfungen können auf jede beliebige Seite eingefügt werden. Verknüpfungen werden dann wie das Original auf den Seiten dargestellt. Verknüpfungen werden in der Inline-Bearbeitung als solches gekennzeichnet: Artikel-Verknüpfung, Reihen-Verknüpfung, Container-Verknüpfung
Verknüpfungen automatisiert einfügen
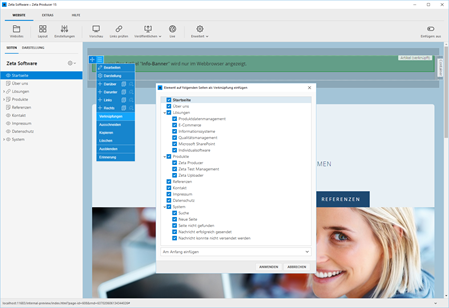
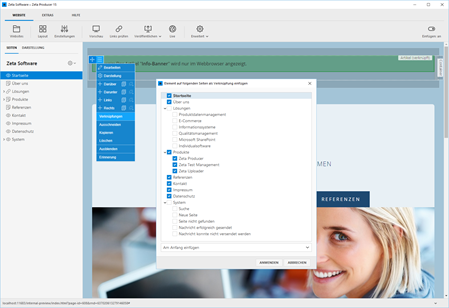
Über den Verknüpfungen-Dialog (Checkbox-Ansicht) können Sie schnell und automatisiert ein Original-Element als Verknüpfung auf ausgewählten Seiten einfügen. Sie haben hier die Option das Element am Anfang oder am Ende des Bereichs zu platzieren.
Die Seite mit dem Original-Element ist fett hervorgehoben und die Checkbox kann hier nicht deaktiviert werden.
Hinweis: Durch Klick auf eine Haupt- bzw. übergeordnete Seite, werden auch alle darunterliegenden Seite aktiviert bzw. deaktiviert. Durch halten der Strg-Taste können einzelne Seite ausgewählt werden.
Siehe auch: Verknüpfungen automatisiert einfügen
Verknüpfungen am Anfang oder am Ende einfügen
Verknüpfungen auf anderen Seiten werden immer nur in den Inhaltsbereich (Standard, News, Banner, Footer, Header) eingefügt, wo auch das Original-Element enthalten ist.
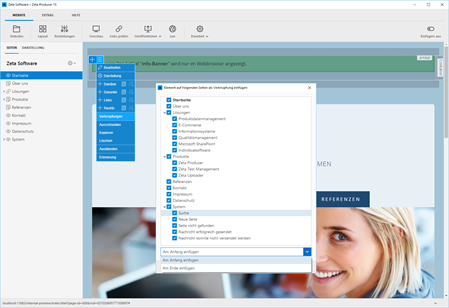
Im Verknüpfungen-Dialog (Checkbox-Ansicht) haben Sie die Möglichkeit, die Verknüpfungen am Anfang oder am Ende eines Bereichs einzufügen. Diese Option ist hilfreich, wenn bereits Inhalte im Bereich vorhanden sind.
Am Anfang einfügen:
- Ein verknüpfter Artikel (Widget) wird in den ersten Container, in eine neue Reihe, ganz am Anfang des Bereichs eingefügt.
- Eine verknüpfte Reihe wird in den ersten Container, ganz am Anfang des Bereichs eingefügt.
- Ein verknüpfter Container wird vor dem ersten Container, ganz am Anfang des Bereichs eingefügt.
Am Ende einfügen:
- Ein verknüpfter Artikel (Widget) wird in den letzten Container, in eine neue Reihe, ganz am Ende des Bereichs eingefügt.
- Eine verknüpfte Reihe wird in den letzten Container, ganz am Ende des Bereichs eingefügt.
- Ein verknüpfter Container wird nach dem letzten Container, ganz am Ende des Bereichs eingefügt.
Siehe auch: Verknüpfungen automatisiert einfügen
Original oder Verknüpfung bearbeiten
Wenn Sie einen Original- oder verknüpften Artikel (Widget) bearbeiten, dann wirken sich diese Änderungen auf alle verknüpften Artikel aus. Dies wird auch durch einen Hinweis (blauer Balken) verdeutlicht.
Bestimmte Bearbeitungs-Funktionen, wie beispielsweise das Verschieben, sind bei verknüpften Elementen deaktiviert. Des Weiteren können die Eigenschaften von verknüpften Reihen oder Containern nur beim Original-Element bearbeitet werden. Auch hier werden Sie durch entsprechende Hinweise darauf aufmerksam gemacht.
Original anzeigen
Wenn Sie in der internen Vorschau über ein verknüpftes Element fahren, dann wird dieses als Verknüpfung angezeigt. Über das Kontextmenü können Sie direkt zum Ursprungs-Element springen, indem Sie auf "Original anzeigen" klicken.
Verknüpfungen manuell einfügen
Ein Original-Element können Sie auch kopieren und manuell als Verknüpfung auf einer Seite einfügen. Die Seite mit der Verknüpfung wird dann auch im Verknüpfungen-Dialog (Checkbox-Ansicht) als "aktiv" (Seite mit Verknüpfung) angezeigt.
Siehe auch: Verknüpfungen manuell einfügen
Verknüpfungen löschen
Über den Verknüpfungen-Dialog (Checkbox-Ansicht) können Sie Verknüpfungen von Seiten löschen, indem Sie die Checkbox der entsprechenden Seiten einfach deaktivieren. Natürlich können Sie eine Verknüpfung auch einfach manuell von der entsprechenden Seite löschen.
Hinweis: Wenn Sie ein Original-Element löschen, dann werden auch alle damit verknüpften Elemente von den Seiten gelöscht.
Verknüpfungen auf neuer Seite einfügen
Mit Hilfe der Seite "Vorlage für neue Seiten" können auf neu eingefügten Seiten alle benötigten Verknüpfungen automatisch eingefügt werden.