1. Laden Font-Dateien vom Google-Server für Ihr Projekt unterbinden
- Klicken Sie auf "Website > Erweitert > Attribute".
- Klicken Sie im Fenster unten links auf "Attribute" und wählen Sie die Option "+ Neu".
- Geben Sie im Feld Name folgendes ein: webfonts-deactivate
- Geben Sie ins größere Feld darunter die Zahl 1 ein: 1
- Klicken Sie auf OK.
Hiermit wurde nun eine Einstellung konfiguriert, die allen Zeta Producer Layouts verbietet Schriftarten direkt vom Google-Server zu laden, wenn in den Layout-Einstellungen oder im Editor ein Webfont ausgewählt wurde.
Wenn Sie nun in den Layout-Einstellungen oder im Text-Editor einen Webfont auswählen, müssen Sie sich auch darum kümmern, die entsprechenden Dateien herunterzuladen und, wie unten beschrieben, ins Projekt zu importieren.
2. Font-Dateien downloaden und CSS einbinden
Öffnen Sie Webfont Helper mittels der folgenden URL in Ihrem Webbrowser: https://google-webfonts-helper.herokuapp.com/fonts
-
Suchen Sie links in der Font liste nach der gewünschten Schriftart. Für dieses Beispiel nehmen wir mal "Open Sans".
-
Wählen Sie das entsprechende "charset". Normalerweise reicht "latin".
-
laden Sie die Schriftart möglichst in den Stilen 300, 300italic, regular, italic, 700 und 700italic. So haben Sie dann die größtmögliche Flexibilität in der Formatierung.
-
Wählen Sie bei Punkt 3 (Copy CSS): "Modern Browsers" um die Anzahl an verschiedenen Font-Dateien möglichst gering zu halten (WOFF und WOFF2).
-
Wichtig: geben Sie ins Feld "Customize folder prefix(optional)" folgendes ein:
fonts/ -
Kopieren Sie sich das komplette angezeigte CSS in die Zwischenablage (irgendwo in den CSS-Code klicken markiert alles, danach STRG-C zum kopieren.
-
Klicken Sie bei Punkt 4 (Download files) auf den Download-Button.
-
Öffnen Sie Ihr Projekt in Zeta Producer.
-
Klicken Sie auf "Website > Einstellungen" und im sich dann öffnenden Fenster links auf "CSS".
-
Schreiben Sie in die Erste Zeile im Textfeld folgendes:
<style> -
Drücken Sie die Zeilenschaltung und fügen Sie dann mit
STRG-Vden CSS code aus der Zwischenabage ein. -
Drücken Sie nun nochmals die Zeilenschaltung (Return) und geben Sie folgendes ein:
</style> -
Der Feldinhalt sollte nun ungefähr so aussehen:
<style> /* open-sans-300 - latin */ @font-face { font-family: 'Open Sans'; font-style: normal; font-weight: 300; src: url('../fonts/open-sans-v15-latin-300.eot'); … </style> -
Klicken Sie auf den Button "OK" .
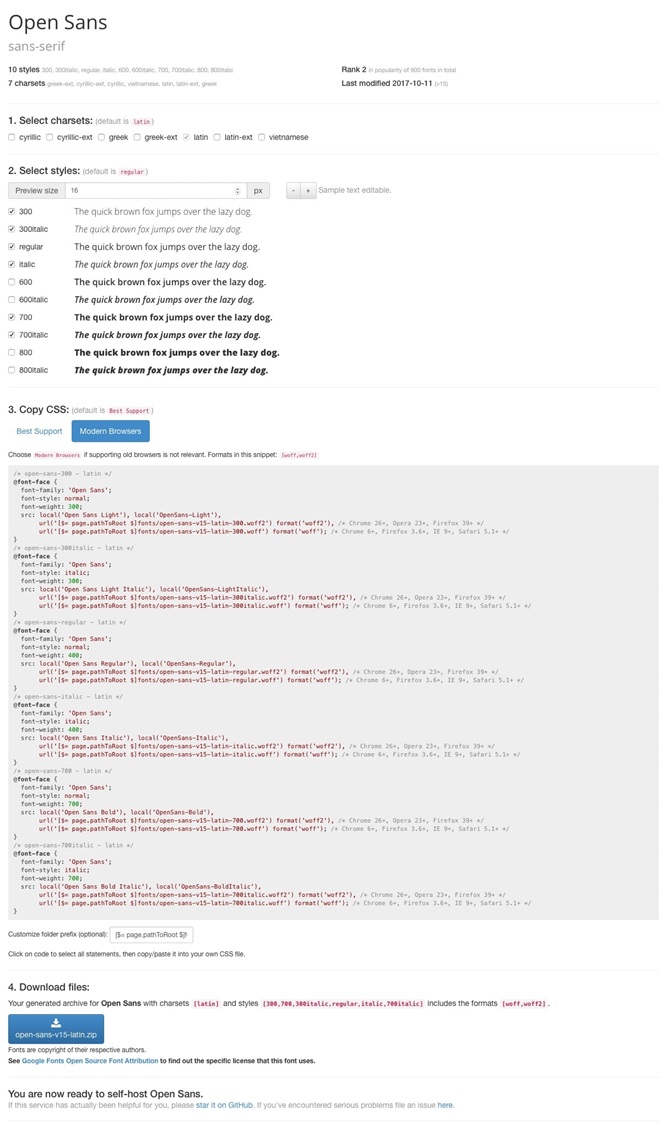
Download-Seite mit CSS-Code für die Schriftart "Open Sans"
3. Font-Dateien ins Projekt kopieren
- Entpacken Sie die in Schritt 6 heruntergeladene .zip-Datei.
- Öffnen Sie Ihr Projekt in Zeta Producer.
- Öffnen Sie die Dateiverwaltung über: "Erweitert > Dateien".
- Klicken Sie unten links auf das + Icon und legen Sie damit einmalig einen Ordner namens "webfonts" an (um Ordnung zu halten).
- Klicken Sie in der Ordner-Liste links auf den Ordner "webfonts".
- Klicken Sie oben auf den Button "Importieren".
- Wechseln Sie in das Verzeichnis mit den entpackten Dateien aus dem geladenen .zip
- Klicken Sie mit der Maus auf die erste Datei in der Liste, halten Sie die Hochstelltaste auf der Tastatur und klicken Sie dann auf die letzte Datei in der Liste. Nun sind alle Dateien markiert.
- Klicken in Fenster für die Dateiauswahl auf den Button "Öffnen" um alle gewählten Dateien zu importieren.
Folgendes müssen Sie nun einmalig für jede der importierten Font-Dateien wiederholen.
- Machen Sie einen Rechtsklick auf die erste importierte Datei und wählen Sie die Option "Eigenschaften".
- Klicken Sie links auf "Ausgabe".
- Aktivieren Sie die Option "Datei an einen anderen Speicherort veröffentlichen" und tragen Sie im Textfeld folgendes ein: /fonts
- Machen Sie einen Rechtsklick auf die nächste importierte Datei und wählen Sie die Option "Eigenschaften".
- Fahren Sie bei Schritt 2 fort.
Nun sollten Sie die Seiten inkl. der neu importierten Dateien erstellen, indem Sie die Funktionstaste F6 drücken.
Wir haben nun die Schriftart "Open Sans" in leicht, leicht kursiv, normal, kursiv, fett und fett kursiv geladen und dürfen daher nun in den Layout-Einstellung in den Feldern zur Schriftauswahl über den Button "Weitere Schriftarten" auch die Schrift gleichen Namens auswählen.
Nur wenn die Schriftarten auch geladen und importiert worden sind, hat die Layout-Einstellung auch entsprechende Auswirkungen. Wählen Sie in den Layout-Einstellungen eine Schriftart, die noch nicht geladen und ins Projekt importiert wurde, wird vom Browser einfach eine Ersatzschrift dargestellt (das merken Sie unter Umständen gar nicht).