So erstellen Sie einen eigenen Blog
Auf einem Blog teilen Sie regelmäßig persönliche Artikel zu einem bestimmten Thema mit den Besuchern Ihrer Website. Auf der Übersichtsseite des Blogs werden die Artikel dann meist in umgekehrter chronologischer Reihenfolge aufgelistet.
Die Blog-Funktion von Zeta Producer besteht aus den zwei Widgets "Blog" (Übersicht) und "Blog-Artikel", mit deren Hilfe Sie einen ansprechenden Blog mit nur wenigen Klicks erstellen können.
Blog-Funktionen
- Hinzufügen von mehreren Tags (Schlagwörter) pro Artikel
- Erstelldatum des Artikels kann individuell festgelegt werden
- Optionale Angabe eines Artikel-Autors
- Kommentieren eines Artikels via Disqus
- Filtern nach Tags und Autoren auf der Übersicht
- Absteigende oder aufsteigende Sortierung der Artikel in der Übersicht
- Angabe der maximalen Anzahl von Artikeln pro Seite in der Übersicht
- Anpassung der Übersichts-Darstellung
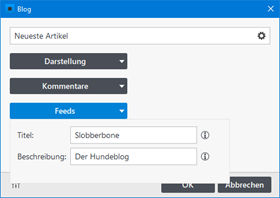
- Automatisches Generieren von Web-Feeds (RSS & JSON) mit den Blog-Inhalten
Blog-Website erstellen
Für das Erstellen einer Blog-Website können Sie jedes beliebige Layout aus Zeta Producer verwenden. Natürlich können Sie einen Blog auch auf Ihre bereits bestehende Website einfügen.
In unserem hier verwendeten Beispiel haben wir eine Hundeblog-Website mit dem Layout "Locus Responsive" erstellt und dieses entsprechend angepasst.
Blog-Widget (Übersicht) einfügen
Gehen Sie auf die Seite, auf der Sie die Blog-Übersicht einfügen möchten. Sinnvollerweise ist das meist die Startseite.
Klicken Sie im Inhaltsbereich auf einen Plus-Button. Wählen Sie anschließend den Eintrag "Widget" aus. Siehe auch Seite "Inhalte einfügen".
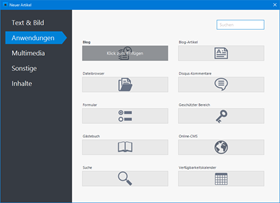
Wechseln Sie auf die Gruppe "Anwendungen".
Klicken Sie zum Einfügen auf das Widget "Blog".
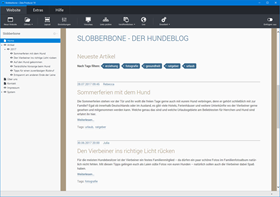
Sind bereits Blog-Artikel auf der Website vorhanden, werden diese nun übersichtlich dargestellt.
Hinweis: Sind noch keine Blog-Artikel vorhanden, wird auf der Seite die Meldung "Es konnten keine Blog-Artikel gefunden werden" angezeigt.
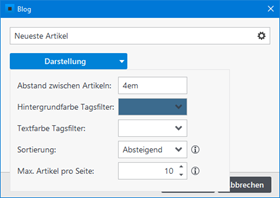
Darstellung anpassen
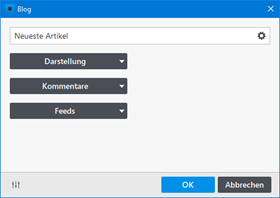
Unter der Gruppe "Darstellung" können Sie einige Designelemente Ihren Vorstellungen entsprechend anpassen.
Unter "Sortierung" können Sie einstellen, ob die Artikel "Absteigend" oder "Aufsteigend" angezeigt werden sollen. Bei einem Blog werden normalerweise die neuesten Artikel vorne angezeigt. Hier wäre also die Auswahl "Absteigend" die Richtige.
Sie können auch die max. Anzahl von Artikeln pro Seite anpassen. Haben Sie beispielsweise 10 eingestellt, die Website beinhaltet jedoch über 50 Artikel, dann werden Navigations-Elemente dargestellt, mit deren Hilfe Sie auf die nächste oder vorherige Seite schalten können (Paging).
Hinweis: Wird bei "Max. Artikel pro Seite" eine "0" angegeben, dann gibt es kein Limit. Es werden also alle Artikel angezeigt.
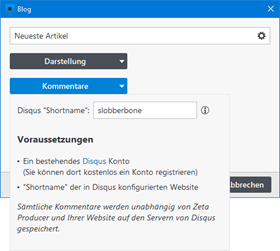
Kommentare aktivieren
Das Kommentieren eines Blog-Artikels erfolgt über den externen Dienst Disqus. Sie benötigen hierfür ein bestehendes Disqus-Konto und den sog. "Shortname" Ihrer Disqus-Konfiguration.
Weitere Informationen erhalten Sie auf der Seite "Kommentare aktivieren".
Um die Kommentar-Funktion zu aktivieren, tragen Sie einfach den "Shortname" in das dafür vorgesehene Feld ein.