Hinweise: Die Erstellung mehrsprachiger Websites ist ab der Zeta Producer Premium-Edition verfügbar. Zeta Producer unterstützt den Unicode-Standard und verwendet die Zeichenkodierung UTF-8. Neben lateinischen Zeichen können somit beispielsweise auch kyrillische oder griechische Zeichen, sowie Zeichen aus anderen Schriftkulturen verwendet werden, sofern diese von der ausgewählten Schrift unterstützt werden.
Mehrsprachige Websites werden über die Funktionalität der internen Projektordner realisiert. Jeder Projektordner verhält sich dabei ungefähr wie ein eigenständiges Webprojekt. So können Sie z.B. bei einer mehrsprachigen Website für jede Sprache einen eigenen Projektordner erstellen und so die verschiedenen Sprachversionen übersichtlich verwalten.
Projektordner anzeigen
Bevor Sie mit den internen Projektordnern arbeiten können, müssen Sie diese im Seitenbaum anzeigen lassen.
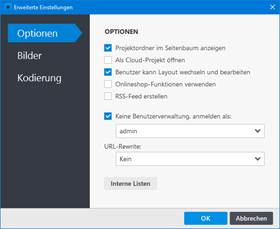
Wählen Sie das Menü "Website | Erweitert | Erweiterte Einstellungen".
Aktivieren Sie das Kontrollkästchen "Projektordner im Seitenbaum anzeigen".
Klicken Sie auf den Button "OK".
Zeta Producer neu starten
Beenden Sie Zeta Producer und starten Sie diesen dann neu.
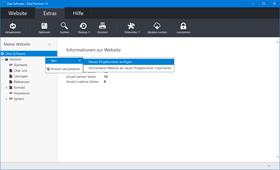
Es wird nun die ausführliche Ansicht der Seiten- und Projektstruktur angezeigt.
Wie Sie sehen ist bereits ein interner Projektordner "Meine Website" angelegt. Durch "Rechtsklick | Bearbeiten" können Sie in den Eigenschaften den Namen beispielsweise in "Deutsch" umbenennen.
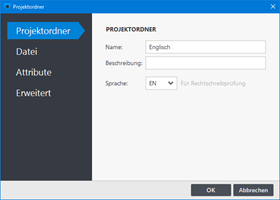
Name und Sprache bearbeiten
Vergeben Sie einen Namen für den neuen Projektordner, beispielsweise "Englisch". Geben Sie außerdem das Sprachkürzel nach ISO 639-1 der verwendeten Sprache ein.
Hinweis: Die Liste "Sprache" enthält die beiden Einträge "DE" und "EN" zur Auswahl. Sie können aber natürlich auch einfach das entsprechende Sprachkürzel in das Feld schreiben, z.B. "FR" oder "ES".
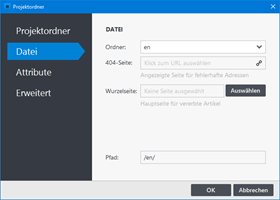
Ordner bearbeiten
Wechseln Sie auf die Gruppe "Datei". Geben Sie im Feld "Ordner" die Bezeichnung an, unter der alle Seiten dieses Projektordners veröffentlicht werden sollen. Also beispielsweise "en".
Im Beispiel wären die Inhalte des Projektordners unter folgender Adresse erreichbar: http://www.example.com/en/index.html
Hinweis: Die "404-Seite" und die "Wurzelseite" können Sie zu einem späteren Zeitpunkt noch auswählen, wenn die entsprechenden Seiten im Projekt erstellt wurden.
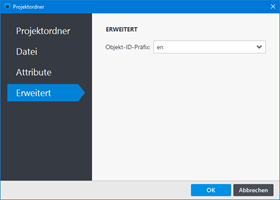
Objekt-ID-Präfix angeben
Wechseln Sie auf die Gruppe "Erweitert". Geben Sie im Feld "Objekt-ID-Präfix" das Präfix an, mit dem die Objekt-IDs erstellt werden sollen. Zum Beispiel "en".
Eine Objekt-ID könnte dann beispielsweise so aussehen: oid://page/en$home
Klicken Sie auf den Button "OK" um den neuen Projektordner zu erstellen.
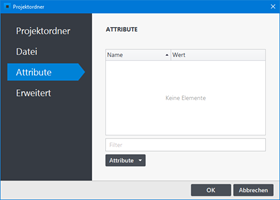
Attribute anpassen
Einige Bezeichnungen auf Ihrer Website sind in Attribute hinterlegt. Diese sind meist in Deutsch und werden von jeder Seite Ihres Projekts verwendet. Beispiele hierfür sind der Webname und -slogan, die Zusatz-Links (Extramenü), der Absende-Button der Formulare oder der Suche. Auf Projektordner-Ebene können Sie diese Attribute anpassen und übersetzen.
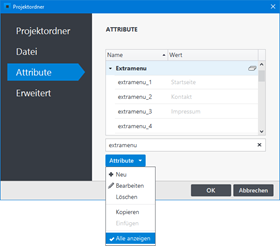
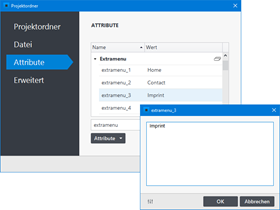
Beispiel: Zusatz-Links (Extramenü) anpassen
Öffnen Sie durch "Rechtsklick | Bearbeiten" die Eigenschaften des Projektordners "Englisch". Wechseln Sie auf die Gruppe "Attribute". Aktivieren Sie unter dem Options-Button "Attribute" den Eintrag "Alle anzeigen". Schreiben Sie nun in das Filter-Feld die Bezeichnung "extramenu", damit Ihnen die passenden Attribute angezeigt werden.
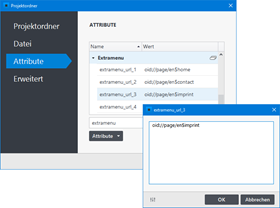
Die Verlinkung der Zusatz-Links (Extramenü) müssen Sie ebenfalls in den Attributen (extramenu_url_1 bis _6) anpassen. Dazu ist es notwendig die passende Objekt-ID der zu verlinkenden Seite zu ermitteln.
Wie das geht ist auf der Seite "Objekt-IDs verwenden" beschrieben.
Nachdem Sie die Objekt-IDs ermittelt und kopiert haben, fügen Sie diese einfach den entsprechenden Attributen hinzu.
Umschalten zwischen den Sprachen
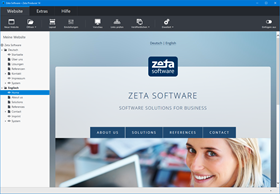
Um zwischen den verschiedenen Sprachen umzuschalten, setzen Sie beispielsweise im Banner-Bereich oder bei den Zusatz-Links (Extramenü) Hyperlinks auf die Startseite der jeweils anderen Sprache.
In unserem Beispiel haben wir die Auswahl der Sprachen in den Banner-Bereich auf der Wurzelseite eingefügt. Das Text-Widget wird dann einfach vererbt, damit die Auswahl auf jeder Seite angezeigt wird.