Ein Container ist ein Bereich über eine oder mehrere Reihen hinweg. Benutzer können Container optisch hervorheben, indem sie verschiedene Eigenschaften definieren. Zum Beispiel Hintergrundfarben, großflächige Hintergrundbilder oder eine randlose Darstellung, welche abhängig vom Layout ein "Ausbrechen" aus dem eigentlichen Layoutrahmen erlaubt. Zusätzlich können die Container-Eigenschaften auch einfach mit Hilfe von CSS-Klassen oder Inline-CSS beeinflusst werden.
Container-Eigenschaften öffnen
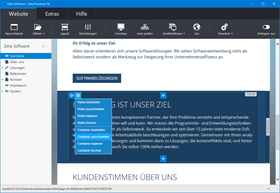
Fahren Sie mit der Maus über den Bereich der zu bearbeitenden Reihe, so dass diese grau hervorgehoben wird und die blauen Buttons für die Bearbeitung angezeigt werden.
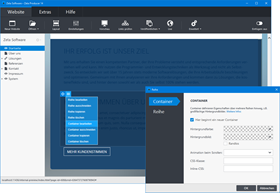
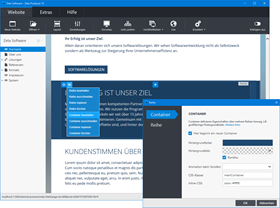
Klicken Sie auf das Menü-Icon und wählen anschließend den Eintrag "Container bearbeiten" aus. Es werden Ihnen nun die Eigenschaften der Container und Reihen angezeigt.
Tipp: Die Container-Eigenschaften können auch über ein Kontextmenü geöffnet werden. Dazu einfach Rechtklick auf eine Reihe machen und "Container bearbeiten" wählen.
Neuen Container definieren
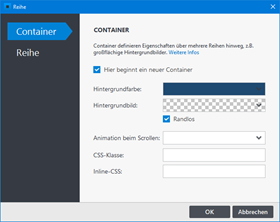
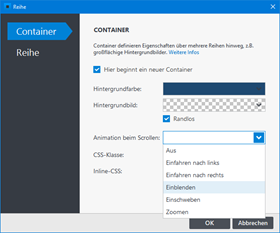
Aktivieren Sie in der Gruppe "Container" das Kontrollkästchen "Hier beginnt ein neuer Container".
Wählen Sie dann beispielsweise eine Hintergrundfarbe oder ein Hintergrundbild aus. Möchten Sie, dass der Container aus dem eigentlichen Layoutrahmen ausbricht, dann aktivieren Sie einfach die Option "Randlos".
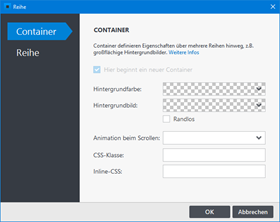
Hinweis: Sofern keine eigenen Container definiert wurden, ist auf einer Seite automatisch mindestens ein Container definiert, welcher alle Elemente der Seite umfasst. Werden die Container-Eigenschaften über das erste Element auf einer Seite geöffnet, ist die Checkbox "Hier beginnt ein neuer Container" daher auch aktiviert und kann vom Benutzer nicht geändert werden.
Ende eines Containerbereichs definieren
Nachdem ein neuer Container definiert wurde, gehören alle nachfolgenden Reihen zum Containerbereich dazu und werden ebenfalls hervorgehoben. Um also ein Ende des Containerbereichs zu definieren, müssen Sie einfach bei einer nachfolgenden Reihe einen neuen Container definieren.
Öffnen Sie dazu einfach die Container-Eigenschaften der entsprechenden Reihe, aktivieren das Kontrollkästchen "Hier beginnt ein neuer Container" und setzen die Eigenschaften, wie beispielsweise die Hintergrundfarbe, zurück.
Hinweis: Ist der Container beim Laden der Seite bereits im sichtbaren Bereich, wird diese mit der ausgewählten Animation sofort angezeigt.
Container mit CSS anpassen
Neben der Hintergrundfarbe oder einem Hintergrundbild, können Sie einen Container auch mit Hilfe von CSS weiter anpassen, um beispielsweise die Schriftfarbe zu ändern oder Abstände zu optimieren.
Öffnen Sie dazu die Container-Eigenschaften und fügen in das Feld "Inline-CSS" Ihre CSS-Angaben ein.
Alternativ können Sie für den Container auch eine eigenen CSS-Klasse angeben. Die CSS-Klasse und die dazugehörigen CSS-Angaben können Sie dann in den Einstellungen in das Feld "CSS" einfügen. Siehe dazu "Eigenes CSS einfügen".
Container ausschneiden, kopieren, löschen
Fahren Sie mit der Maus über den Bereich der zu bearbeitenden Reihe. Klicken Sie auf das Menü-Icon oder mach einen Rechtsklick auf die Reihe.
Über das Kontextmenü können Sie nun den Container ausschneiden oder kopieren und beispielsweise auf einer anderen Seite wieder einfügen.
Des Weiteren können Sie den kompletten Container mit allen darin enthaltenen Reihen, Spalten und Widgets löschen.