Slider einfügen
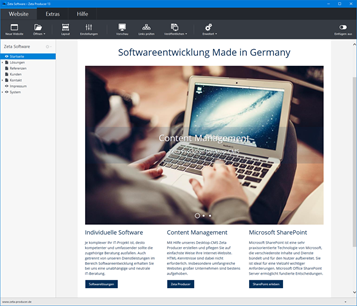
Das Slider-Widget bietet die gleichen Funktionen wie die Header und eignet sich besonders gut für den Einsatz auf speziellen Startseiten oder Landingpages mit dem Seitentyp "Leer". Ein Vorteil des Widgets ist, dass es in alle Inhaltsbereiche (Standard, News, Banner, Footer) und an jeder gewünschten Position eingefügt werden kann. Weitere Funktionen des Widgets:
- Automatisches Abspielen des Sliders
- Jedes Bild kann verlinkt verwenden
- Ken-Burns-Effekt für den Bildübergang
- Optionen für die Ausrichtung und Gestaltung des Beschreibungstextes
- Optionale Randlos-Funktion
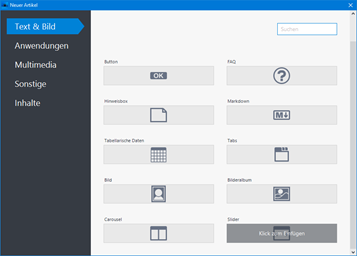
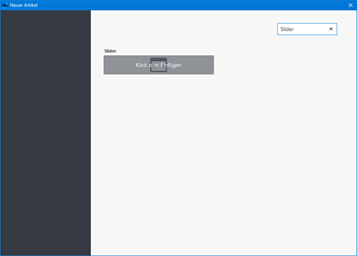
Und so einfach fügen Sie das Slider-Widget ein:
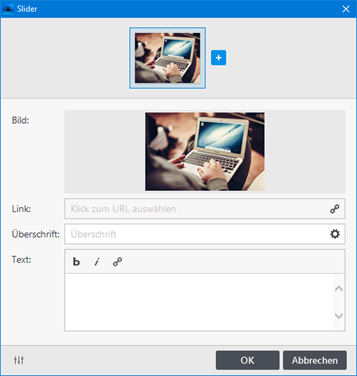
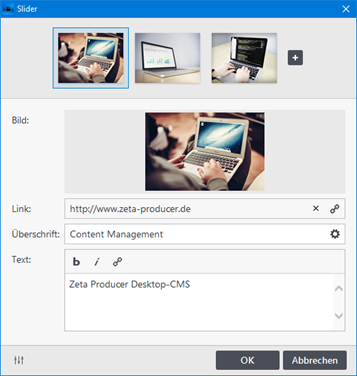
4. Bildoptionen bearbeiten
Sie können optional für jedes Bild eine passende Überschrift, einen Beschreibungstext oder auch einen Link angeben. Die Überschrift und der Beschreibungstext erscheinen als Bereich auf dem Bild. Die Ausrichtung und die Darstellung können Sie in den Slider-Optionen anpassen. Ist ein Link angegeben, führt ein Klick auf das Bild zu der ausgewählten Zielseite.
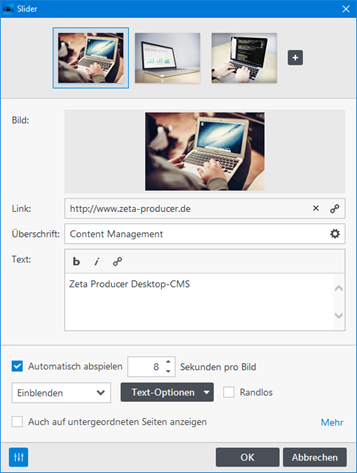
5. Slider-Optionen bearbeiten
Klicken Sie unten links auf das Regler-Icon, um die Optionen für das Slider-Widget anzuzeigen.
Automatisch abspielen:
Die Bilder wechseln automatisch nach Ablauf der angegebenen Zeit.
Effekte für Bildübergang:
Einfahren, Einblenden, Ken-Burns-Effekt
Text-Optionen:
- Ausrichtung des Beschreibungstextes: Oben, Mitte, Unten
- Auswahl einer Hintergrund- und Schattenfarbe
Randlos-Funktion:
Die Darstellung des Sliders bricht aus dem vorgegebenen Layoutrahmen aus. Siehe auch: Container randlos darstellen
Auf untergeordneten Seiten anzeigen:
Vererbung des Sliders auf die untergeordneten Seiten.