Tipp: Die Eigenschaften von Reihen können auch über ein Kontextmenü geöffnet werden. Dazu einfach Rechtklick auf eine Reihe machen und "Reihe bearbeiten" wählen.
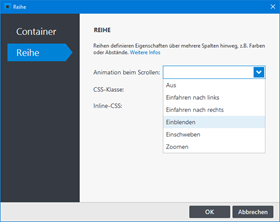
Hinweis: Ist die Reihe beim Laden der Seite bereits im sichtbaren Bereich, wird diese mit der ausgewählten Animation sofort angezeigt.
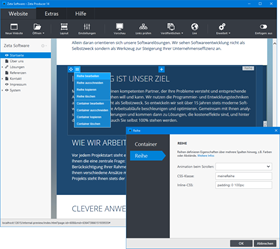
Reihe mit CSS anpassen
Eine Reihe können Sie auch mit Hilfe von CSS weiter anpassen, um beispielsweise Abstände zu optimieren.
Öffnen Sie dazu die Eigenschaften der Reihe und fügen in das Feld "Inline-CSS" Ihre CSS-Angaben ein.
Alternativ können Sie für die Reihe auch eine eigenen CSS-Klasse angeben. Die CSS-Klasse und die dazugehörigen CSS-Angaben können Sie dann in den Einstellungen in das Feld "CSS" einfügen. Siehe dazu "Eigenes CSS einfügen".
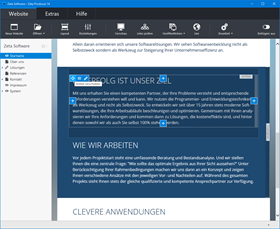
Reihe verschieben
Fahren Sie mit der Maus über den Bereich der zu verschiebenden Reihe. Klicken Sie auf den Drag-Button und halten die Maustaste gedrückt.
Verschieben Sie die ausgewählte Reihe nun über den Bereich einer anderen Reihe auf der Seite und lassen Sie die Maustaste einfach los. Wählen Sie nun die gewünschte Einfüge-Optionen für die Reihe:
![]() Die Reihe wird oberhalb eingefügt.
Die Reihe wird oberhalb eingefügt.
![]() Die Reihe wird unterhalb eingefügt.
Die Reihe wird unterhalb eingefügt.
Reihe ausschneiden, kopieren, löschen
Fahren Sie mit der Maus über den Bereich der zu bearbeitenden Reihe. Klicken Sie auf das Menü-Icon oder mach einen Rechtsklick auf die Reihe.
Über das Kontextmenü können Sie nun die Reihe ausschneiden oder kopieren und beispielsweise auf einer anderen Seite wieder einfügen.
Des Weiteren können Sie die komplette Reihe mit allen darin enthaltenen Spalten und Widgets löschen.