So fügen Sie einen Cookie-Hinweis mit Hilfe des Widget "Info-Banner" ein
Mit dem Widget "Info-Banner" können Sie beispielsweise Besucher darauf hinweisen, dass die Website Cookies verwendet. Beim Aufruf einer Seite wird der Cookie-Hinweis deutlich sichtbar angezeigt. Mit einem Klick auf den OK-Button stimmen die Besucher der Verwendung von Cookies zu und der Hinweis verschwindet.
Info-Banner einfügen
Wechseln Sie in Ihrem geöffneten Webprojekt auf die sog. Wurzelseite.
Sie können das Widget im Inhaltsbereich oder im Banner-/Footer-Bereich (falls im Layout vorhanden) einfügen. Klicken Sie dazu auf einen Plus-Button und wählen Sie anschließend den Eintrag "Widget" aus.
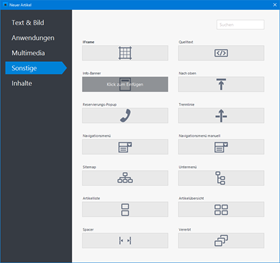
Wechseln Sie auf die Gruppe "Sonstige".
Klicken Sie zum Einfügen auf das Widget "Info-Banner".
Cookie-Hinweistext eingeben
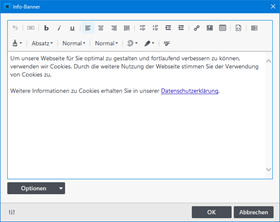
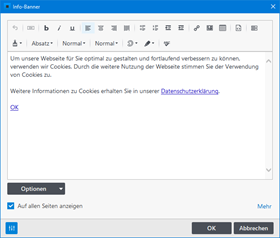
Geben Sie in der Eingabemaske den Cookie-Hinweistext ein.
Beispiel: "Um unsere Website für Sie optimal zu gestalten und fortlaufend verbessern zu können, verwenden wir Cookies. Durch die weitere Nutzung der Website stimmen Sie der Verwendung von Cookies zu. Weitere Informationen zu Cookies erhalten Sie in unserer Datenschutzerklärung."
OK-Button einfügen
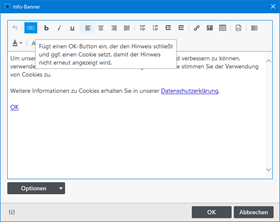
Zum Bestätigen bzw. Schließen des Cookie-Hinweises wird standardmäßig oben rechts ein X-Button dargestellt. Zusätzlich können Sie jedoch auch einen OK-Button einfügen.
Markieren Sie dazu einfach die gewünschte Stelle im Textfeld und klicken oben in der Toolbar auf den Button "OK".
Hinweis: Der OK-Button verwendet bestimmte CSS-Klassen, damit die Schließen-Funktion des Cookie-Hinweises ausgeführt wird. Wenn Sie die Button-Beschriftung "OK" ändern möchten, dann wechseln Sie über die Toolbar einfach in den HTML-Quelltext und ändern dort nur den entsprechenden Button-Text.
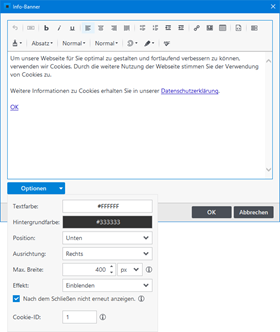
Hinweis: Soll der Cookie-Hinweis über die ganze verfügbare Breite dargestellt werden, geben Sie bei "Max. Breite" einfach den Wert "0" ein.
Wählen Sie nun noch den gewünschten Effekt aus und aktivieren bzw. deaktivieren die Checkbox "Nach dem Schließen nicht erneut anzeigen". Ist diese Option aktiviert, wird beim Schließen ein Cookie gesetzt und der Hinweis wird danach nicht angezeigt.
Bearbeiten Sie optional noch die Bezeichnung der Cookie-ID. Diese ID wird im Cookie gespeichert, damit die Option "Nach dem Schließen nicht erneut anzeigen" für alle Seiten der Website gilt.
Widget vererben
Damit der Cookie-Hinweis auf jeder Seite angezeigt wird, muss das Widget noch vererbt werden. Siehe dazu auch die Seite "Widgets vererben".
Klicken Sie unten links auf das Regler-Icon und aktivieren Sie die Option "Auf allen Seiten anzeigen". Klicken Sie anschließend auf den Button "OK".
Der Cookie-Hinweis ist nun auf allen Seiten Ihres Webprojekts eingefügt.
Cookie-Hinweis testen
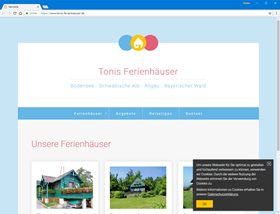
Veröffentlichen Sie die Website und rufen diese anschließend in Ihrem Browser auf.
Der Cookie-Hinweis wird nun auf der aufgerufenen Seite deutlich sichtbar angezeigt. Klicken Sie zusätzlich auch auf andere Seiten und prüfen, ob der Cookie-Hinweis auch dort angezeigt wird.
Nach Klick auf den OK-Button wird der Cookie-Hinweis auf keiner Seite mehr angezeigt.
Hinweis: Werden gesetzte Cookies im Browser gelöscht, wird der Cookie-Hinweis wieder angezeigt.