Öffnen Sie die Seite mit dem PHP-Code online im Browser, indem Sie beispielsweise auf den Button "Live" klicken. Hier wird Ihnen nun der Pfad zum Document-Root Ihrer Website angezeigt.
Document-Root: /home/www/web1234/html/
Hinweis: Das Widget "Quelltext" mit dem PHP-Code können Sie natürlich wieder deaktivieren oder löschen, wenn der Dateibrowser online korrekt angezeigt wird.
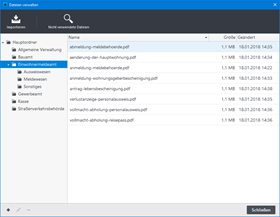
Beispiel: Sie möchten alle Dateien, die Sie in Zeta Producer in die Dateiverwaltung (Website | Erweitert | Dateien) importiert haben im Dateibrowser anzeigen. Diese Dateien befinden sich im Ordnerpfad "/media/files/". Der komplette Ordnerpfad auf dem Webserver lautet in diesem Fall also:
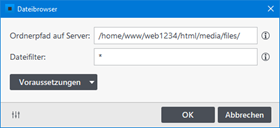
Ordnerpfad auf Server: /home/www/web1234/html/media/files/
Hinweis: Natürlich können Sie auch beispielsweise einen Ordner angeben, den Sie zuvor manuell auf den Webserver kopiert haben. Um den Ordnerpfad zu ermitteln empfiehlt sich generell die Verwendung einer externen FTP-Software wie z.B. FileZilla.
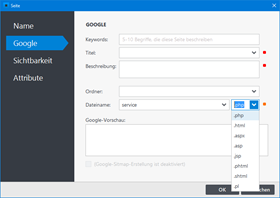
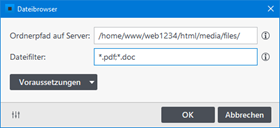
Geben Sie im Feld "Dateifilter" beispielsweise *.pdf ein, damit nur PDF-Dateien angezeigt werden. Weitere Angaben von Dateitypen trennen Sie einfach mit einem Semikolon (Strichpunkt): *.pdf;*.doc
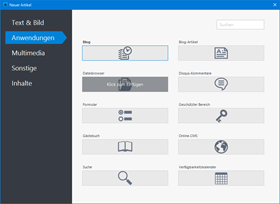
Dateibrowser anzeigen
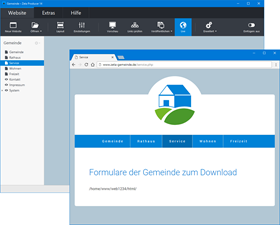
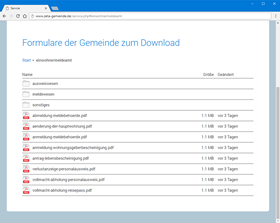
Nach der Konfiguration des Widgets "Dateibrowser" können Sie die Website veröffentlichen. Öffnen Sie anschließend die Seite online im Browser, indem Sie beispielsweise auf den Button "Live" klicken. Der Dateibrowser wird nun auf der Seite angezeigt.
Durch Klick auf eine Datei wird diese direkt runtergeladen. Ein Klick auf einen Ordner öffnet diesen im Dateibrowser und es werden alle dort enthaltenen Dateien angezeigt. Um aus Ordnern wieder zurück navigieren zu können, verwenden Sie einfach den oberen Navigationspfad (Start).