Carousel einfügen
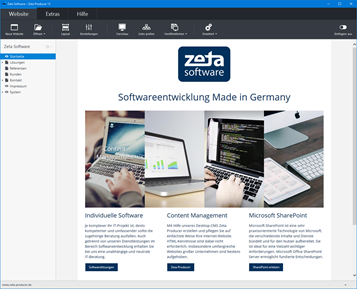
Das Carousel-Widget bietet ähnliche Funktionen wie ein Header oder das Slider-Widget. Ein Vorteil des Widgets ist, dass es in alle Inhaltsbereiche (Standard, News, Banner, Footer) und an jeder gewünschten Position eingefügt werden kann. Weitere Funktionen des Widgets:
- Automatisches Abspielen des Sliders
- Jedes Bild kann verlinkt verwenden
- Optionen für die Ausrichtung und Gestaltung des Beschreibungstexts
- Bild-Optionen für die Breite, Höhe oder die maximale Anzahl von nebeneinanderstehenden Bildern
- Optionale Randlos-Funktion
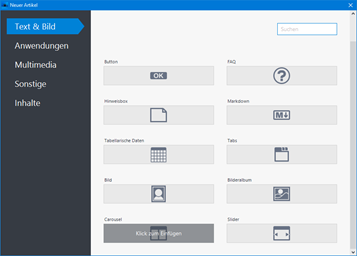
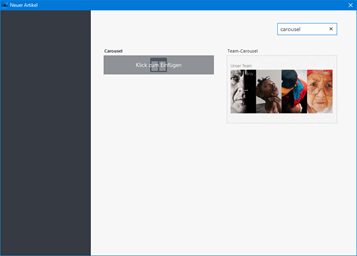
Und so einfach fügen Sie das Carousel-Widget ein:
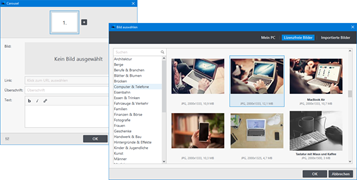
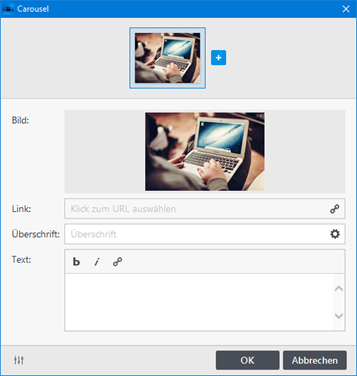
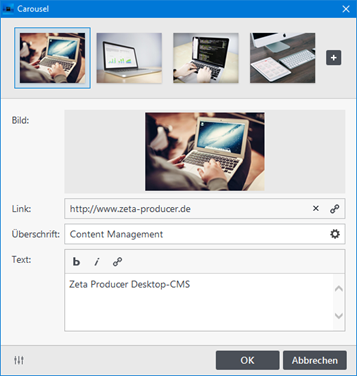
4. Bildoptionen bearbeiten
Sie können optional für jedes Bild eine passende Überschrift, einen Beschreibungstext oder auch einen Link angeben. Die Überschrift und der Beschreibungstext erscheinen als Bereich auf dem Bild. Die Ausrichtung und die Darstellung können Sie in den Carousel-Optionen anpassen. Ist ein Link angegeben, führt ein Klick auf das Bild zu der ausgewählten Zielseite.
Hinweis: Ist kein Link für ein Bild angegeben, öffnet sich nach Klick die Großansicht des Bildes in einer Lightbox.
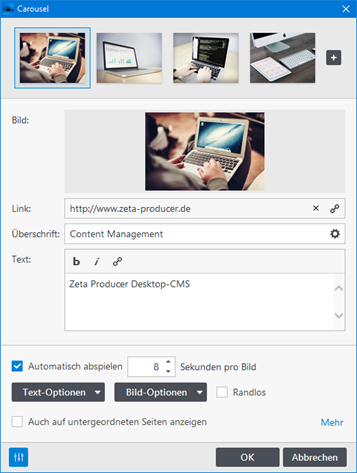
5. Carousel-Optionen bearbeiten
Klicken Sie unten links auf das Regler-Icon, um die Optionen für das Slider-Widget anzuzeigen.
Automatisch abspielen:
Die Bilder wechseln automatisch nach Ablauf der angegebenen Zeit.
Text-Optionen:
- Ausrichtung des Beschreibungstextes: Oben, Mitte, Unten
- Auswahl einer Hintergrund- und Schattenfarbe
Bild-Optionen:
- Angabe zur Breite und Höhe der Bilder
- Mindestbreite: Schmäler als diese Angabe werden die Bilder auch bei kleineren Bildschirmen nicht angezeigt
- Angabe der maximalen Anzahl von nebeneinanderstehenden Bildern
- Option, ob der Beschreibungstext auch in der Großansicht (Lightbox) dargestellt werden soll
Randlos-Funktion:
Die Darstellung des Carousels bricht aus dem vorgegebenen Layoutrahmen aus. Siehe auch: Container randlos darstellen
Auf untergeordneten Seiten anzeigen:
Vererbung des Carousels auf die untergeordneten Seiten.