Inhalte via Drag & Drop verschieben
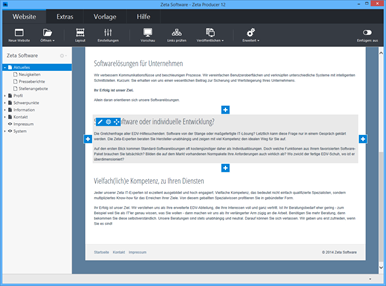
1. LiveView-Bearbeitung anzeigen
Fahren Sie mit der Maus über einen bestehenden Artikel. Es wird Ihnen dann die LiveView-Bearbeitung angezeigt.
Hinweis: Mit der LiveView-Bearbeitung können Sie alle Elemente einer Webseite direkt in der Vorschau bearbeiten.
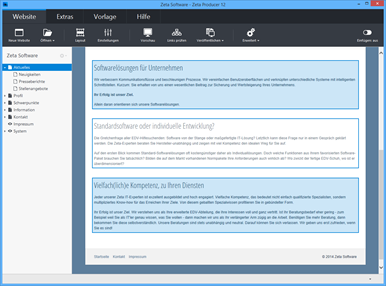
2. Drag-Button klicken und gedrückt halten
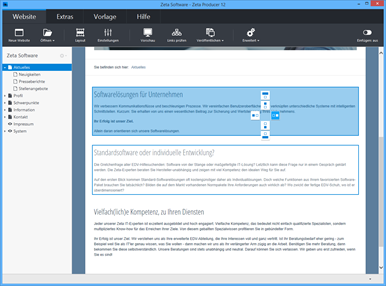
Möchten Sie nun beispielsweise den mittlerenArtikel in einer neuer Spalte rechts vom oberen Artikels einfügen, dann klicken Sie einfach auf den Drag-Button ![]() und halten die Maustaste gedrückt.
und halten die Maustaste gedrückt.
Der Artikel, den Sie verschieben möchten wird nun leicht weiß transparent mit einem blauen Rahmen angezeigt.
Die Bereiche (Artikel-Dropzonen), auf die Sie den Artikel ziehen können, werden hellblau mit blauen Rahmen hervorgehoben.
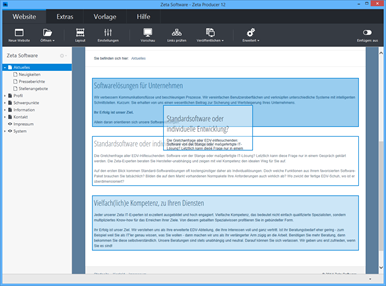
3. Artikel auf Bereich (Artikel-Dropzone) verschieben
Fahren Sie nun mit der Maus über den oberen Bereich (Artikel-Dropzone).
Der Artikel, den Sie verschieben möchten, wird zusätzlich am Mauszeiger schemenhaft dargestellt.
Der Bereich (Artikel-Dropzone) wird mit einem etwas dunklerem Blau hervorgehoben.
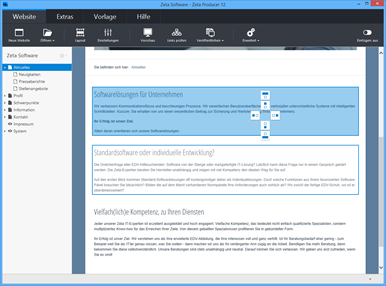
4. Maustaste loslassen
Wenn Sie mit der Maus über dem oberen Bereich (Artikel-Dropzone) sind, dann lassen Sie die Maustaste einfach los.
Es erscheinen nun die Einfüge-Optionen für den Artikel.
5. Einfüge-Optionen wählen
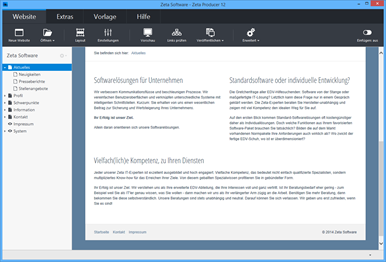
Fügen Sie nun den Artikel rechts in einer neuen Spalte ein.
![]() Der Artikel wird oberhalb in einer neuen Reihe eingefügt.
Der Artikel wird oberhalb in einer neuen Reihe eingefügt.
![]() Der Artikel wird in der gleichen Spalte oberhalb eingefügt.
Der Artikel wird in der gleichen Spalte oberhalb eingefügt.
![]() Der Artikel wird links in einer neuen Spalte eingefügt.
Der Artikel wird links in einer neuen Spalte eingefügt.
![]() Der Artikel wird rechts in einer neuen Spalte eingefügt.
Der Artikel wird rechts in einer neuen Spalte eingefügt.
![]() Der Artikel wird in der gleichen Spalte unterhalb eingefügt.
Der Artikel wird in der gleichen Spalte unterhalb eingefügt.
![]() Der Artikel wird unterhalb in einer neuen Reihe eingefügt.
Der Artikel wird unterhalb in einer neuen Reihe eingefügt.