Formularfelder hinzufügen
Folgende Formularfelder können Sie für die Erstellung eines Formulars verwenden:
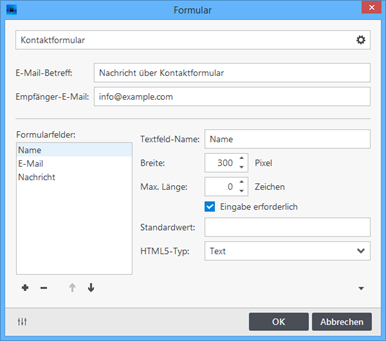
Einzeiliges Textfeld
Einzeilige Textfelder werden meist für die Angabe von Personennamen oder E-Mail-Adressen verwendet.
- Textfeld-Name: Der Name (label) des Feldes
- Breite: Die Breite des Feldes in Pixel
- Max. Länge: Die maximale Anzahl von Zeichen innerhalb des Feldes
- Eingabe Erforderlich: Das Feld muss ausgefüllt werden
- Standardwert: Vorgabewert für das Feld, z.B. Max Mustermann
- HTML5-Typ: Feldtypen für unterschiedliche Einsatzzwecke. Mehr Infos zu HTML5 Input Types.
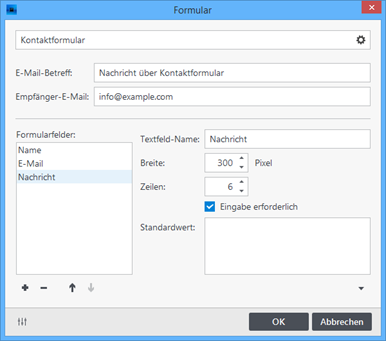
Mehrzeiliges Textfeld
Mehrzeilige Textfelden können beispielsweise verwendet werden, um dem Formularabsenden die Möglichkeit zu geben zusätzliche Informationen anzugeben.
- Textfeld-Name: Der Name (label) des Feldes
- Breite: Die Breite des Feldes in Pixel
- Zeilen: Die Anzahl der Zeilen des Feldes
- Eingabe Erforderlich: Das Feld muss ausgefüllt werden
- Standardwert: Vorgabewert für das Feld
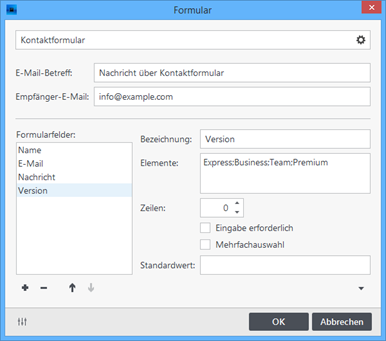
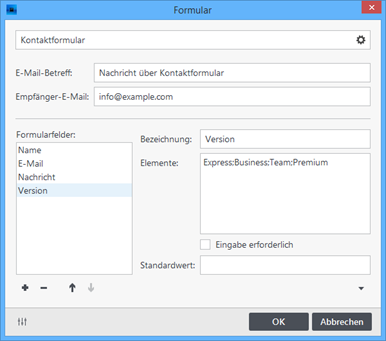
Listenfeld
Für die Auswahl eines Wertes aus einer Menge von Vorgabewerten. Die einzelnen Listenpunkte müssen mit einem Strichpunkt ; getrennt werden.
- Bezeichnung: Der Name der Liste
- Elemente: Die Listenpunkte
- Zeilen: Die Anzahl der Zeilen der Liste
- Eingabe Erforderlich: Ein Listenpunkt muss ausgewählt werden
- Mehrfachauswahl: Die Auswahl mehrere Listenpunkte ist möglich
- Standardwert: Vorausgewählter Listenpunkt
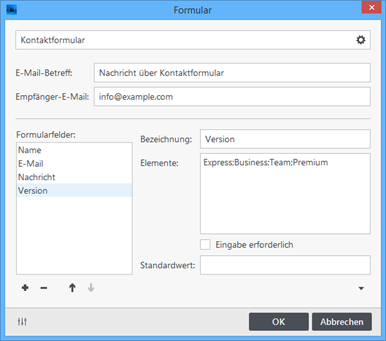
Optionsschaltflächen
Für die Auswahl aus einer Menge von Möglichkeiten durch Anklicken eines Optionsfeldes, wobei lediglich ein Optionsfeld aktiviert werden kann. Die einzelnen Optionen müssen mit einem Strichpunkt ; getrennt werden.
- Bezeichnung: Der Name der Optionsauswahl
- Elemente: Die einzelnen Optionsfelder
- Eingabe Erforderlich: Ein Optionsfelde muss ausgewählt werden
- Standardwert: Vorausgewähltes Optionsfeld
Tipp: Die Optionsfelder werden standardmäßig nebeneinadner dargestellt. Damit die einzelnen Optionsfelder untereinander dargestellt werden, müssen Sie das Attribut "form_item_break" aktivieren.
Kontrollkästchen
Für die Auswahl aus einer Menge von Möglichkeiten durch Anklicken eines Kontrollkästchens, wobei mehrere Kontrollkästchen gleichzeitig aktiviert werden können. Die einzelnen Auswahlkästchen müssen mit einem Strichpunkt ; getrennt werden.
- Bezeichnung: Der Name der Kontrollkästchens-Auswahl
- Elemente: Die einzelnen Kontrollkästchens
- Eingabe Erforderlich: Ein Kontrollkästchen muss ausgewählt werden
- Standardwert: Vorausgewähltes Kontrollkästchen
Tipp: Die Kontrollkästchen werden standardmäßig nebeneinadner dargestellt. Damit die einzelnen Kontrollkästchen untereinander dargestellt werden, müssen Sie das Attribut "form_item_break" aktivieren.
Beschreibungstext
Der Beschreibungstext erscheint ausschließlich auf der Website um die Besucher beispielsweise über den Zweck des Formulars zu informieren.
Zusatztext
Informativer Zusatztext welcher lediglich vom Empfänger des Formulars gelesen werden kann.
Trennlinie
Eine optische Trennung von Feldern, die nur in der Eingabemaske des Formulars sichtbar ist.