1. Widget "Tabellarische Daten" einfügen
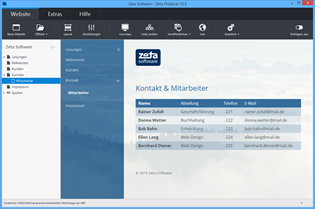
Gehen Sie auf die Seite, auf der Sie die Tabellarische Daten einfügen möchten, z.B. die Kontakt-Seite.
Klicken Sie auf einen Plus-Button und wählen anschließend den Eintrag "Widget" aus. Siehe auch Seite "Inhalte einfügen".
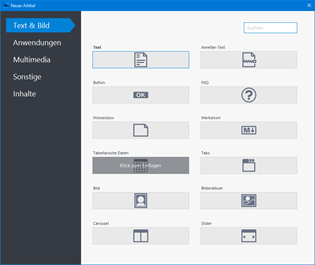
Wählen Sie nun das Widget "Tabellarische Daten" und klicken dann auf den Button "Einfügen".
2. Überschrift und Spalten einrichten
Sie können wie gewohnt optional eine Überschrift einfügen oder das Feld einfach leer lassen.
Zu Beginn sind für die Tabelle noch keine Spalten vorhanden. Um diese zu definieren klicken Sie einfach auf "Jetzt Spalten einrichten".
Es öffnet sich nun das Konfigurations-Fenster.
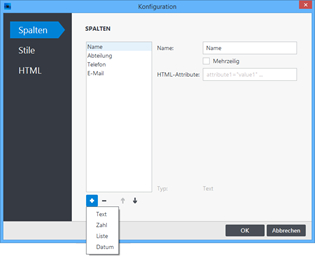
3. Spalten hinzufügen
Fügen Sie durch Klick auf das Plus-Icon eine Spalte hinzu. Es stehen Ihnen hier 4 Feldtypen zur Verfügung:
- Text: Ein einfaches Textfeld, optional auch mehrzeilig.
- Zahl: Eingabe von Zahlen via Hoch-/Runter-Schaltfläche .
- Liste: Auswahl eines Eintrags aus einer vordefinierten Liste.
- Datum: Ein spezielles Feld für die Eingabe von Datumswerten.
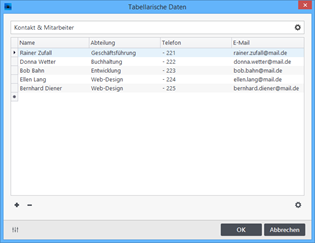
5. Zeilen verschieben
Um die Reihenfolge der Zeilen zu ändern, können Sie diese einfach via Drag & Drop verschieben.
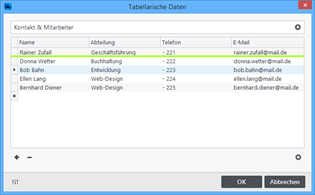
Halten Sie die Zeile am Anfang (grauer Bereich) mit gedrückter linker Maustaste fest. Ziehen Sie nun die Zeile an die gewünschte Position (grüne Linie) und lassen die Maustaste wieder los.
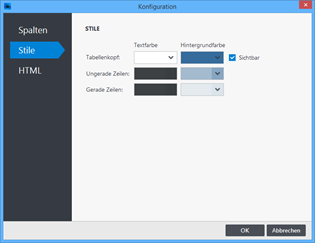
6. Text- und Hintergrundfarbe hinzufügen
Um den Tabellenkopf und die einzelnen Zeilen farblich hervorzuheben oder abzugrenzen, können Sie Text- und Hintergrundfarben hinzufügen.
Öffnen Sie dazu die Konfiguration über das Zahnrad-Icon unten rechts.
Wechseln Sie auf die Gruppe "Stile" und wählen Sie die gewünschten Text- und Hintergrundfarben aus.
Hinweis: Die Farben werden automatisch als Style-Attribute in die Gruppe "HTML" übernommen.
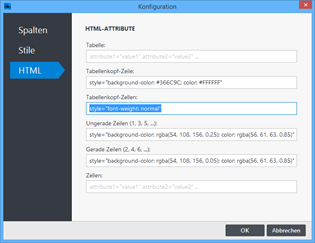
7. HTML-Attribute definieren
Mit Hilfe der HTML-Attribute können Sie die einzelnen Tabellen-Elemente (Tabellenkopf, Zeilen, Spalten, Zellen, ...) weiter gestalten.
Um allgemeine HTML-Attribute zu bearbeiten, klicken Sie im Konfigurations-Fenster auf die Gruppe "HTML".
Möchten Sie beispielsweise, dass die Texte im Tabellenkopf nicht fett dargestellt werden, dann fügen Sie dem Feld "Tabellenkopf-Zellen" einfach das Style-Attribut mit der CSS-Eigenschaft "font-weight: normal" ein.
Hinweis: Für die Bearbeitung der HTML-Attribute sind grundlegende HTML- und CSS-Kenntnisse erforderlich.
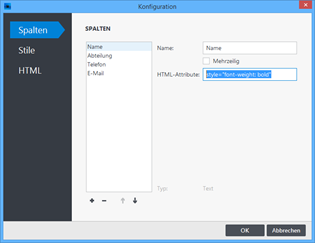
8. HTML-Attribute für Spalten definieren
Sie können auch HTML-Attribute für Spalten definieren. Hierfür wechseln Sie im Konfigurations-Fenster auf die Gruppe "Spalten".
Möchten Sie beispielsweise, dass die Texte in der erste Spalte fett dargestellt werden, dann markieren Sie die Spalte und fügen dem Feld "HTML-Attribute" einfach das Style-Attribut mit der CSS-Eigenschaft "font-weight: bold" ein.