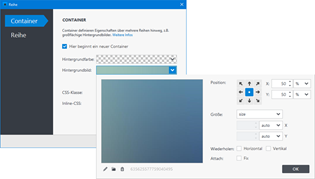
Ein Container ist ein Bereich über eine oder mehrere Reihen hinweg. Benutzer können Container optisch hervorheben, indem sie verschiedene Eigenschaften definieren. Zum Beispiel Hintergrundfarben, großflächige Hintergrundbilder oder eine randlose Darstellung, welche abhängig vom Layout ein "Ausbrechen" aus dem eigentlichen Layoutrahmen erlaubt. Zusätzlich können die Container-Eigenschaften auch einfach mit Hilfe von CSS-Klassen oder Inline-CSS beeinflusst werden.
Beispiel: Sie möchten auf einer Seite einen Inhalt mit einer Hintergrundfarbe oder einem Hintergrundbild optisch hervorheben.
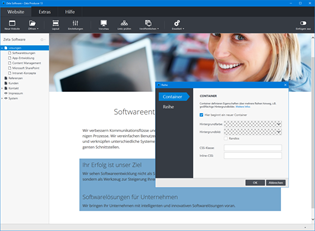
1. Container-Eigenschaften öffnen
Fahren Sie mit der Maus über den Bereich der zu bearbeitenden Reihe, so dass diese grau hervorgehoben wird und die blauen Buttons für die Bearbeitung angezeigt werden.
Klicken Sie auf das Menü-Icon ![]() und wählen anschließend den Eintrag "Reihen bearbeiten" aus. Es werden Ihnen nun die Eigenschaften der Container und Reihen angezeigt.
und wählen anschließend den Eintrag "Reihen bearbeiten" aus. Es werden Ihnen nun die Eigenschaften der Container und Reihen angezeigt.
Tipp: Die Container-Eigenschaften können auch über ein Kontextmenü geöffnet werden. Dazu einfach Rechtklick auf eine Reihe oder ein Widget machen und "Reihe bearbeiten" wählen.
3. Ende eines Containerbereichs definieren
Nachdem in Schritt 2 der Container definiert wurde, gehören alle nachfolgenden Reihen zum Containerbereich dazu und werden ebenfalls hervorgehoben. Um also ein Ende des Containerbereichs zu definieren, müssen Sie einfach bei einer nachfolgenden Reihe einen neuen Container definieren.
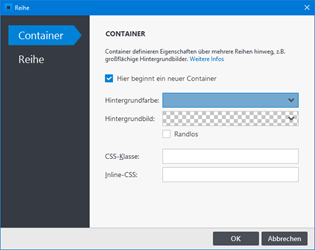
Öffnen Sie die Eigenschaften der entsprechenden Reihe und aktivieren das Kontrollkästchen "Hier beginnt ein neuer Container".
4. Container mit CSS anpassen
Neben der Hintergrundfarbe oder einem Hintergrundbild, können Sie einen Container auch mit Hilfe von CSS weiter anpassen.
Öffnen Sie dazu die Eigenschaften der entsprechenden Reihe und fügen in das Feld "Inline-CSS" Ihre CSS-Angaben ein.
Alternativ können Sie für den Container auch eine eigenen CSS-Klasse angeben. Die CSS-Klasse und die CSS-Angaben können Sie dann in den Einstellungen in das CSS-Feld einfügen. Siehe dazu "Eigenes CSS einfügen".
Hinweis: Die Darstellung der Randlos-Option ist abhängig von gewählten Layout.