Mehrsprachige Websites erstellen
Mehrsprachige Websites werden über die Funktionalität der internen Projektordner realisiert. Jeder Projektordner verhält sich dabei ungefähr wie ein eigenständiges Webprojekt. So können Sie z.B. bei einer mehrsprachigen Website für jede Sprache einen eigenen Projektordner erstellen und so die verschiedenen Sprachversionen übersichtlich verwalten. Im Vergleich zu getrennten Webprojekten liegen die Vorteile darin, dass Sie Bilder und Dateien gemeinsam verwenden können, dass Sie Verweise zwischen den Projektordnern mit der gewohnten Oberfläche erstellen können und in der einfacheren Verwaltung.
 Vereinfachten Seitenbaum deaktivieren
Vereinfachten Seitenbaum deaktivieren
Bevor Sie mit Projektordnern arbeiten können, müssen Sie die vereinfachte Ansicht des Seitenbaums deaktivieren.
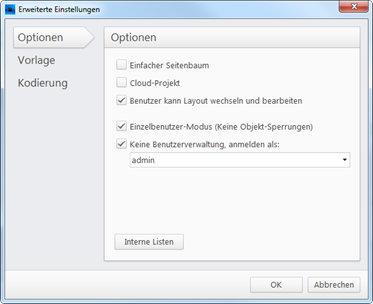
Wählen Sie das Menü "Website | Erweitert | Erweiterte Einstellungen".
Deaktivieren Sie das Kontrollkästchen "Einfacher Seitenbaum".
Klicken Sie auf den Button "OK".
 Ansicht aktualisieren.
Ansicht aktualisieren.
Wählen Sie den Menübefehl "Extras | Aktualisieren".
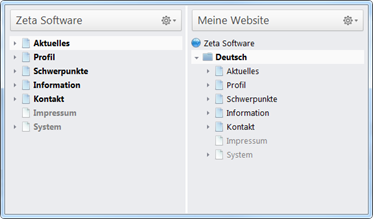
Es wird nun die ausführliche Ansicht der Seiten- und Projektstruktur angezeigt. Wie Sie sehen ist bereits immer ein Projektordner angelegt. Diesen können Sie nun, wenn Sie eine mehrsprachige Website erstellen möchten, z.B. in "Deutsch" umbenennen.
 Neuen Projektordner einfügen
Neuen Projektordner einfügen
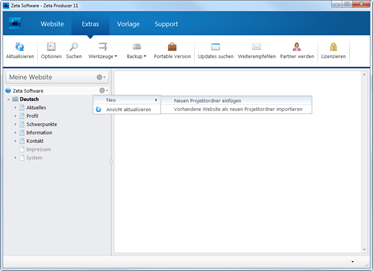
Klicken Sie mit der rechten Maustaste auf den Projektnamen. Wählen Sie nun aus dem Kontextmenü "Neu | Neuen Projektordner einfügen".
 Name und Sprache bearbeiten
Name und Sprache bearbeiten
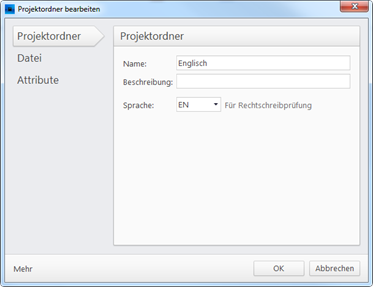
Vergeben Sie einen Namen für den neuen Projektordner, beispielsweise "Englisch". Geben Sie außerdem das Sprachkürzel nach ISO 639-1 der verwendeten Sprache ein.
 Ordner bearbeiten
Ordner bearbeiten
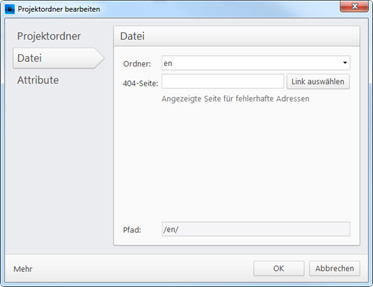
Wechseln Sie auf die Gruppe "Datei". Geben Sie im Feld "Ordner" die Bezeichnung an, unter der alle Seiten dieses Projektordners veröffentlicht werden sollen.
Im Beispiel wären die Inhalte des Projektordners unter folgender Adresse erreichbar: http://www.example.com/en/index.html
Klicken Sie auf den Button "OK" um den neuen Projektordner zu erstellen.
 Seiten und Inhalte einfügen
Seiten und Inhalte einfügen
Sie können nun damit beginnen unter dem neuen Projektordner eine separate Website in der entsprechenden Sprache zu erstellen. Hierfür können Sie beispielsweise Seiten aus der bereits vorhanden deutschen Website einfach kopieren/einfügen und die Inhalte übersetzen.







 Umschalten zwischen den Sprachen
Umschalten zwischen den Sprachen