Social Media und Zeta Producer
Twitter, Facebook und Social Bookmarks sind aus unserer Zeit nicht mehr wegzudenken, mit Zeta Producer sind auch diese Web 2.0-Dienste in null Komma nichts auf Ihrer Website eingebunden.
Wir zeigen Ihnen hier, wie einfach dies ist.
Facebook Like-Button einbinden
- Wählen Sie die Seite aus, auf welcher der Facebook Like-Button erscheinen soll. Alternativ können Sie auch eine neue Seite erstellen.
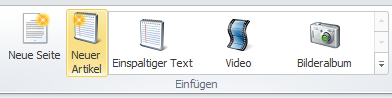
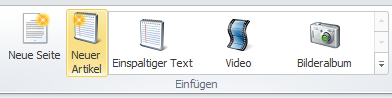
- Fügen Sie auf dieser Seite einen neuen Artikel
hinzu:

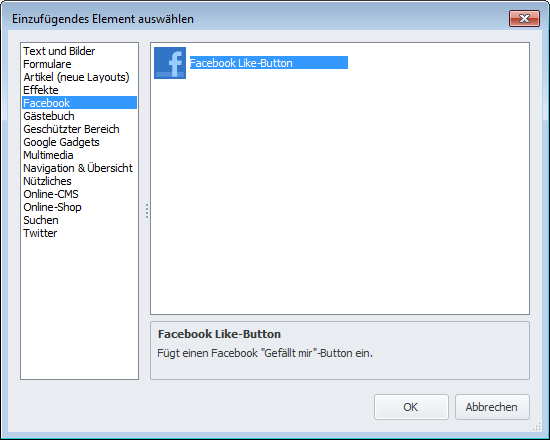
- Klicken Sie im linken Bereich auf den Artikeltyp "Facebook" um die verfügbaren Social Media-Implementierungen anzuzeigen
- Wählen Sie das Element "Facebook
Like-Button".

-
Fügen Sie den Artikel mit einem Klick auf "OK" auf die aktuelle Seite ein.

-
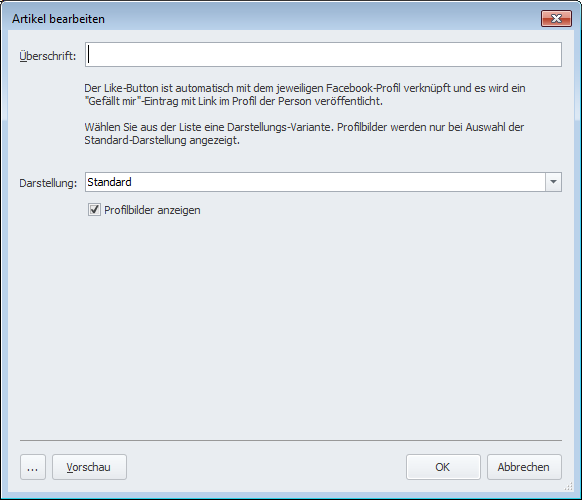
Wählen Sie die gewünschte Darstellungs-Variante des Elements (Standard, Button oder Box).
-
Möchten Sie die Profilbilder der Personen welchen Ihre Seite gefällt anzeigen, so setzen Sie bei "Profilbilder anzeigen" ein Häkchen.
Beachten Sie, dass die Anzeige der Profilbilder nur bei der Darstellungs-Variante "Standard" Verwendung findet. -
Mit einem Klick auf "OK" wird der Like-Button mit der gewünschten Konfiguration auf der Seite eingefügt.
-
Das Ergebnis könnte in etwa so aussehen:

Twitter-Livestream anzeigen
- Wählen Sie die Seite aus, auf welcher der Twitter-Livestream erscheinen soll. Alternativ können Sie auch eine neue Seite erstellen.
- Fügen Sie auf dieser Seite einen neuen Artikel
hinzu:

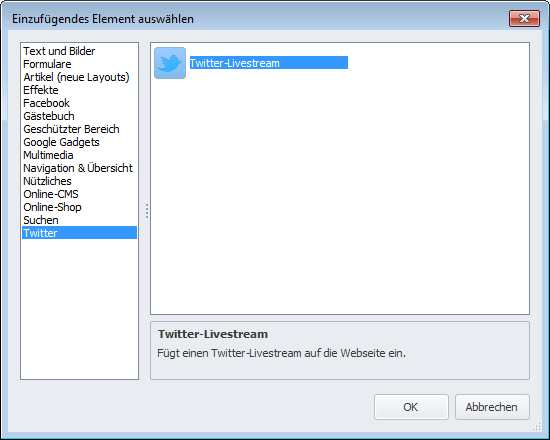
- Klicken Sie im linken Bereich auf den Artikeltyp "Twitter" um die verfügbaren Social Media-Implementierungen anzuzeigen
- Wählen Sie das Element "Twitter-Livestream"
und bestätigen Sie mit "OK".

-
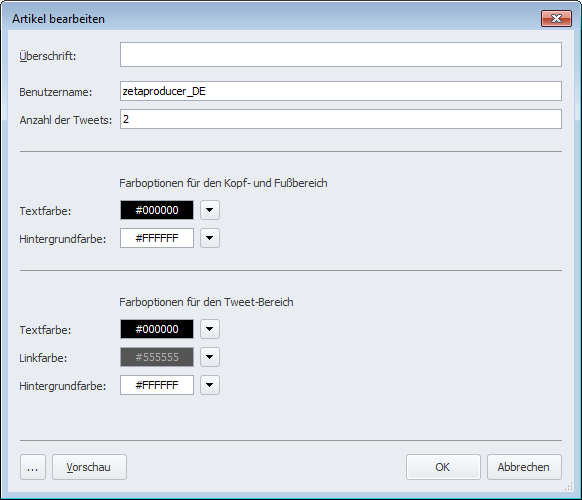
Geben Sie im Feld "Benutzernamen" den Twitter-Benutzer ein, wessen Tweets auf der Seite erscheinen sollen.
-
Mit Hilfe des Feldes "Anzahl der Tweets" können Sie die Anzahl anzuzeigender Tweets einschränken, damit Ihre Seite nicht von Tweets überflutet wird.
-
Zusätzlich ist der Kopf- und Fußbereich, sowie der Tweet-Bereich individuell an Ihr Website-Layout farblich anpassbar.

-
Wenn Sie alles nach Ihren Wünschen eingestellt haben, klicken Sie auf "OK" um die Änderungen zu speichern.
-
Das Ergebnis könnte folgendermaßen aussehen:

Social Bookmarks einfügen
- Wählen Sie die Seite aus, auf welcher die Social Bookmarks erscheinen sollen. Alternativ können Sie auch eine neue Seite erstellen.
- Fügen Sie auf dieser Seite einen neuen Artikel
hinzu:

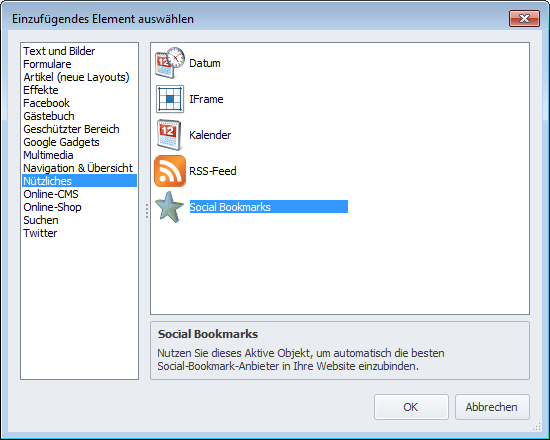
- Klicken Sie im linken Bereich auf den Artikeltyp "Nützliches" um die verfügbaren Social Media-Implementierungen anzuzeigen
- Wählen Sie das Element "Social Bookmarks" und
bestätigen Sie mit "OK".

-
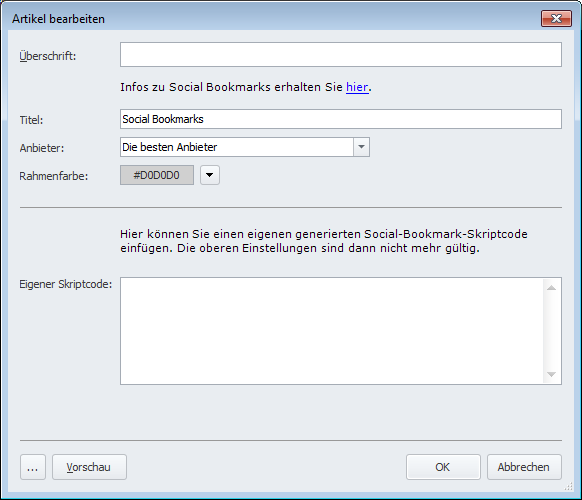
Vergeben Sie dem Social-Media-Abschnitt eine Überschrift bzw. einen Titel (Beides optional).
-
Wählen Sie im Dropdown-Feld "Anbieter" die gewünschten Social-Bookmark-Anbieter aus.
-
Wenn Sie für die einzelnen Icons eine andere Rahmenfarbe wünschen, können Sie diese unter "Rahmenfarbe" einstellen.
-
Alternativ zu den standardmäßig voreingestellten Anbietern können Sie über das Feld "Eigener Scriptcode" selbst festlegen welche Anbieter genau angezeigt werden sollen. Nähere Informationen, z.B. welcher Scriptcode einzufügen ist, erhalten Sie vom jeweiligen Anbieter. Die Einstellungen der Eingabefelder "Anbieter" und "Rahmenfarbe" werden in diesem Fall ignoriert.

-
Speichern Sie den Artikel mit einem Klick auf "OK".
-
Das Ergebnis könnte z.B. so aussehen: