Bilder bearbeiten
In Zeta Producer können Bilder über die Bearbeiten-Funktion direkt in der Anwendung für die Website angepasst und optimiert werden. Im Folgenden finden Sie eine Übersicht über die wichtigsten Funktionen und Arbeitsabläufe.
Bearbeiten-Funktion öffnen
Bilder können direkt beim verwendeten Widget (z.B. Header, Slider, Bild) oder in der Bilderverwaltung über das Kontextmenü zum Bearbeiten geöffnet werden.
Öffnen über das Widget
- Navigieren Sie zum Widget mit dem Bild, welches Sie bearbeiten möchten.
- Öffnen Sie das Widget über das Stift-Icon zum Bearbeiten.
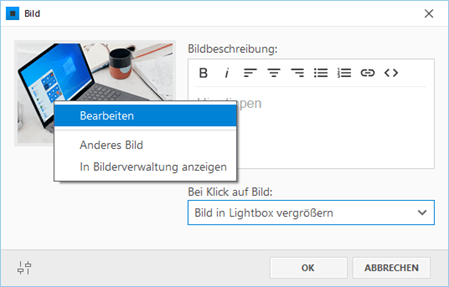
- Machen Sie einen Rechtsklick auf das Bild und wählen "Bearbeiten".
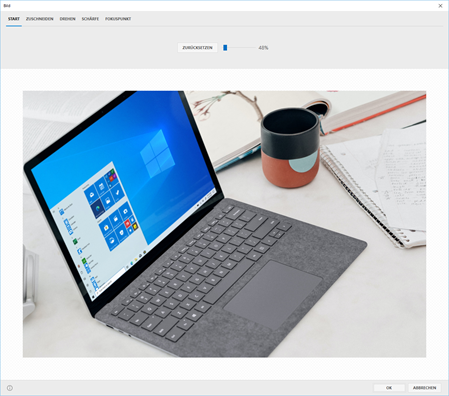
Das Bild-Bearbeiten-Fenster wird nun geöffnet.
Öffnen über die Bilderverwaltung
- Wählen Sie das Programmmenü "Website > Erweitert > Bilder".
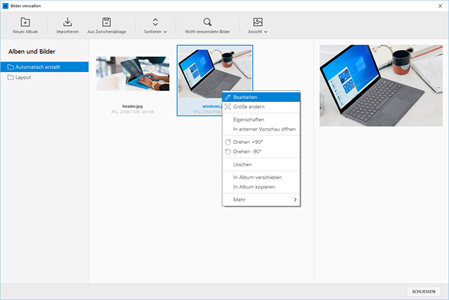
Es öffnet sich die Bilderverwaltung. - Markieren Sie das Bild, welches Sie bearbeiten möchten.
- Machen Sie einen Rechtsklick auf das Bild und wählen "Bearbeiten".
Das Bild-Bearbeiten-Fenster wird nun geöffnet.
Bearbeitungs-Optionen
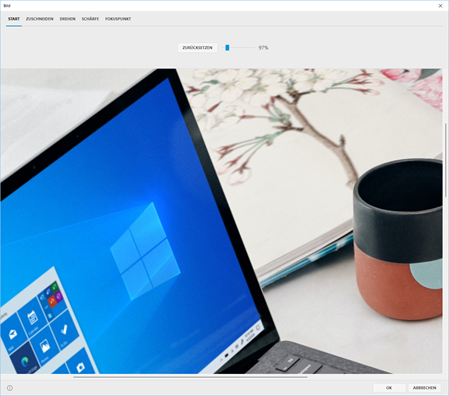
Zurücksetzen
Beim Start-Tab können Sie über den Button "Zurücksetzen" die Bearbeitungen an einem Bild auf einfache Weise rückgängig machen und zum Originalbild (so wie es importiert wurde) zurückzukehren.
Ansicht vergrößern
Der Prozent-Reglers auf dem Start-Tab ermöglicht es Ihnen, eine vergrößerte oder verkleinerte Ansicht des Bildes innerhalb des Bild-Bearbeiten-Fensters anzuzeigen.
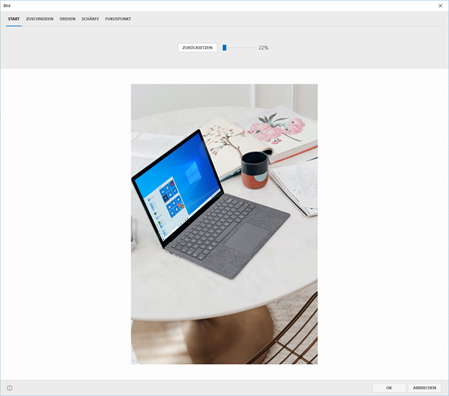
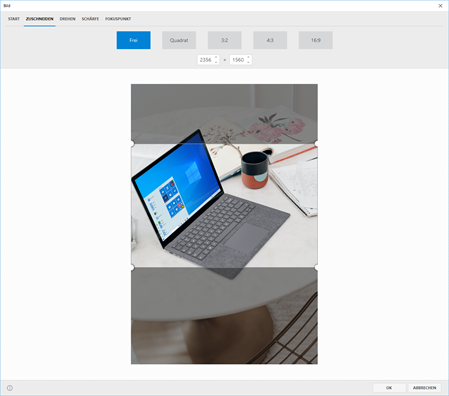
Zuschneiden
Die Zuschneiden-Funktion ermöglicht es Ihnen, einen Bildausschnitt gezielt anzupassen. Wählen Sie einen Bereich des Bildes aus, um das Hauptmotiv optimal hervorzuheben. Die Zuschneiden-Funktion ist auch besonders nützlich, um das Bild auf das gewünschte Seitenverhältnis zu bringen und es harmonisch in Ihre Webseite einzufügen.
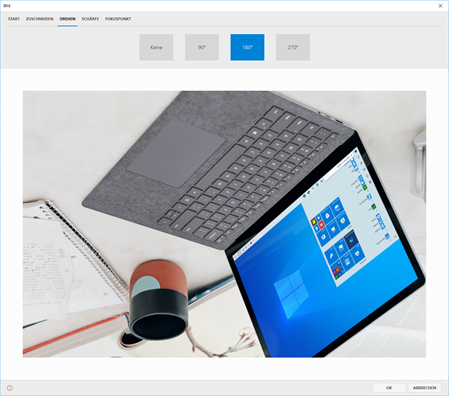
Drehen
Mit der Drehen-Funktion können Sie Bilder um 90, 180 oder 270 Grad drehen. Dies ist hilfreich, wenn Ihre Bilder nicht in der richtigen Ausrichtung vorliegen oder Sie eine kreative Perspektive erzielen möchten.
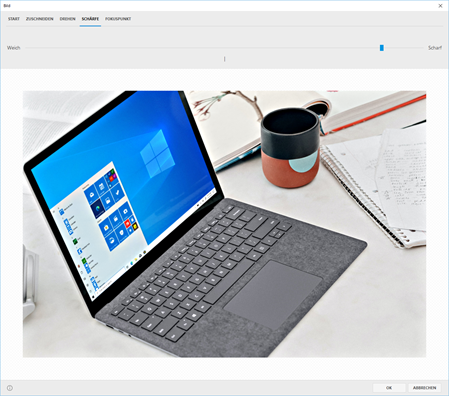
Schärfe
Die Schärfe-Funktion ermöglicht es Ihnen, die Klarheit und Detailgenauigkeit Ihrer Bilder zu verbessern. Durch die Anpassung der Schärfe können unscharfe Bilder präzisiert werden. Es ist wichtig, die Schärfung vorsichtig einzusetzen, um übertriebene Effekte zu vermeiden und ein optimales Ergebnis zu erzielen.
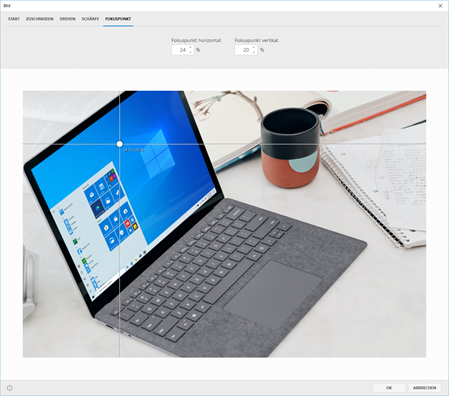
Fokuspunkt
Die Bearbeiten-Funktion ermöglicht Benutzern, einen Fokuspunkt für Bilder festzulegen, um den wichtigsten Bereich oder das Hauptmotiv gezielt zu bestimmen. Diese Funktion ist besonders nützlich für die Darstellung von Bildern auf mobilen Geräten.
Wird ein Bild so dargestellt, dass dieses in ein bestimmtes Seitenverhältnis gezwängt und daher beschnitten wird, ist durch den festgelegten Fokuspunkt sichergestellt, dass der relevante Teil des Bildes stets sichtbar bleibt.
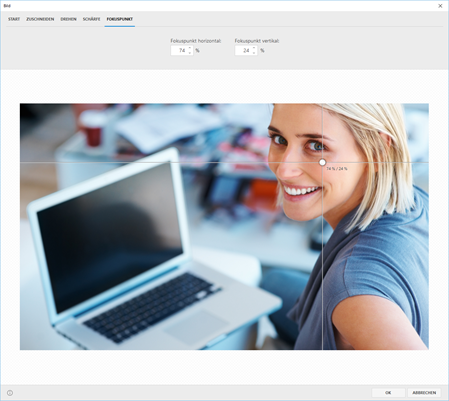
Fokuspunkt-Beispiel
Im Beispiel ist das Gesicht der Frau das Hauptmotiv des Bildes. Ohne Fokuspunkt könnte das Bild in der mobilen Ansicht möglicherweise an den Seiten beschnitten werden, um es an den Bildschirm anzupassen. Dadurch könnte das Gesicht der Frau aus dem sichtbaren Bereich verschwinden, was die Wirkung des Bildes beeinträchtigen würde.
In der Bearbeiten-Funktion setzen wir den Fokuspunkt daher auf das Gesicht der Frau, um sicherzustellen, dass es immer im sichtbaren Bereich bleibt.
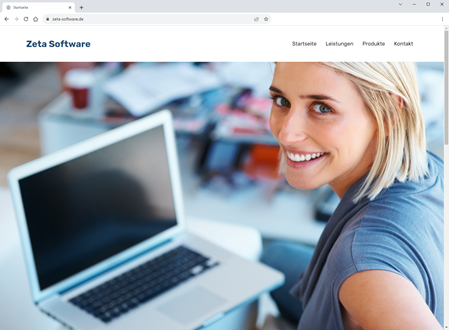
Das bearbeitete Bild wird im Slider-Widget verwendet und als große Kopfgrafik auf der Webseite dargestellt. In der Desktop-Ansicht kommt die volle Wirkung des Bildes zum Tragen, da es im gesamten Browser-Fenster komplett angezeigt wird.
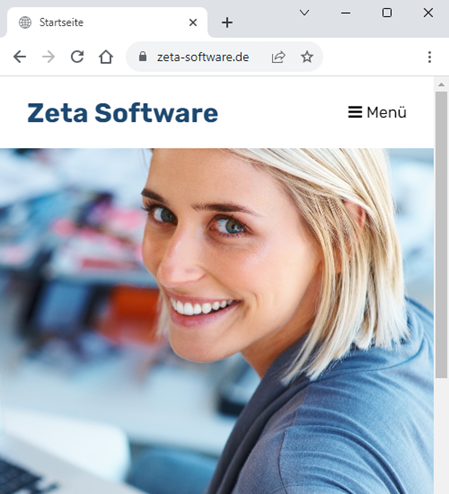
In der mobilen Ansicht wird der gesetzte Fokuspunkt des Bildes berücksichtigt, sodass nicht relevante Bereiche des Bildes abgeschnitten werden. Dadurch bleibt der Fokus auf dem wichtigen Element, dem Gesicht der Frau, erhalten und das Bild sieht auch auf kleineren Bildschirmen optimal aus.
Hinweis: Unterstützung für die Fokuspunkt-Funktion wird schrittweise in die relevanten Widgets integriert. Derzeit wird der Fokuspunkt für folgende Widgets und Bereich berücksichtigt:
Header-Widget:
Der Fokuspunkt wird berücksichtigt, wenn das Bild nicht proportional skaliert, sondern als "object-fit: cover" dargestellt wird (abhängig vom gewählten Layout).
Slider-Widget:
Der Fokuspunkt wird beachtet, wenn in den Einstellungen bei der Darstellung eine Mindesthöhe angegeben wurde.
Bilderalbum-Widget:
Der Fokuspunkt wird verwendet, wenn die Ansicht "Vorschaubild gemischt, gleiche Höhe" gewählt ist.
Containern mit Hintergrundbild:
Der Fokuspunkt wird berücksichtigt, wenn in den Einstellungen "Position: 50% 50%" und "Größe: cover" (Standardwerte) ausgewählt sind.